Set up universal links for iOS
Deep linking is a mechanism for launching an app with a URI. This URI contains scheme, host, and path, and opens the app to a specific screen.
A universal link is a type of deep link that uses http or https
and is exclusive to Apple devices.
Setting up universal links requires one to own a web domain. Otherwise, consider using Firebase Hosting or GitHub Pages as a temporary solution.
1. Customize a Flutter application
Write a Flutter app that can handle an incoming URL.
This example uses the go_router package to handle the routing.
The Flutter team maintains the go_router package.
It provides a simple API to handle complex routing scenarios.
-
To create a new application, type
flutter create <app-name>.$ flutter create deeplink_cookbook -
To include the
go_routerpackage as a dependency, runflutter pub add:$ flutter pub add go_router -
To handle the routing, create a
GoRouterobject in themain.dartfile:import 'package:flutter/material.dart'; import 'package:go_router/go_router.dart'; void main() => runApp(MaterialApp.router(routerConfig: router)); /// This handles '/' and '/details'. final router = GoRouter( routes: [ GoRoute( path: '/', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Home Screen')), ), routes: [ GoRoute( path: 'details', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Details Screen')), ), ), ], ), ], );
2. Adjust iOS build settings
- Launch Xcode.
- Open the
ios/Runner.xcworkspacefile inside the project’siosfolder. -
Navigate to the
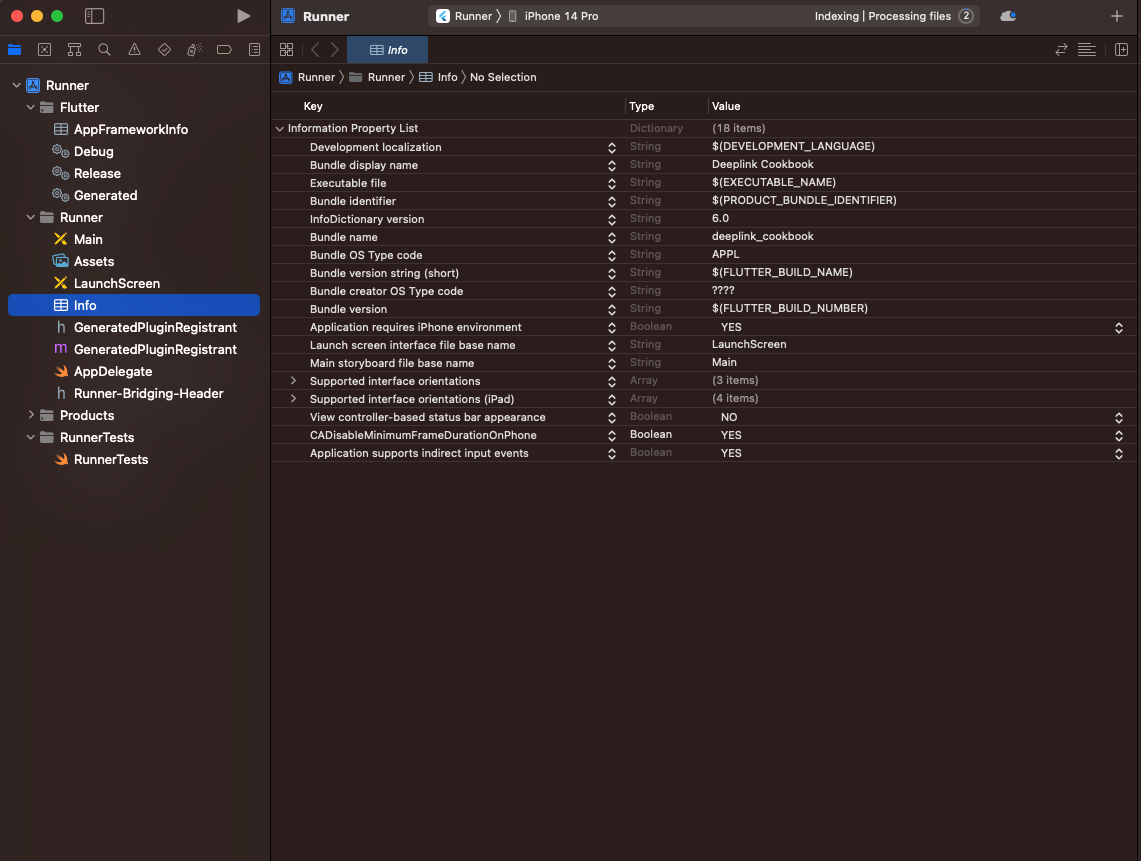
InfoPlist file in theios/Runnerfolder.
- In the
Infoproperty list, control-click at the list to add a row. - Control-click the newly added row and turn on the Raw Keys and Values mode
-
Update the key to
FlutterDeepLinkingEnabledwith aBooleanvalue set toYES.
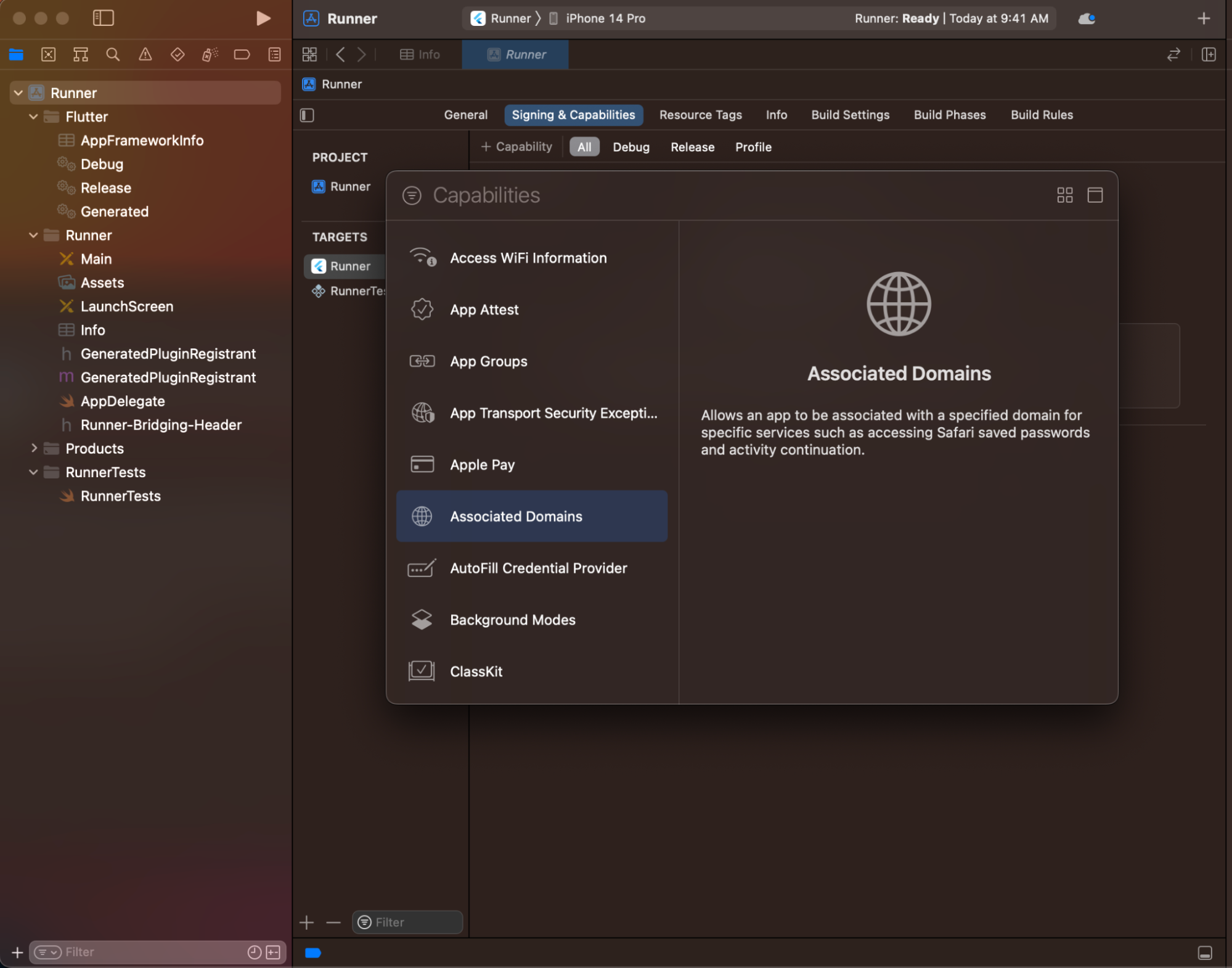
- Click the top-level Runner.
- Click Signing & Capabilities.
- Click + Capability to add a new domain.
-
Click Associated Domains.

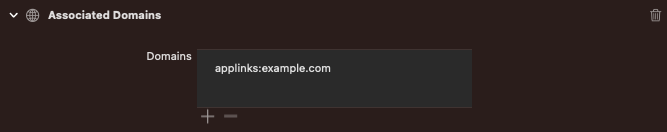
- In the Associated Domains section, click +.
-
Enter
applinks:<web domain>. Replace<web domain>with your own domain name.
You have finished configuring the application for deep linking.
3. Hosting apple-app-site-association file
You need to host an apple-app-site-association file in the web domain.
This file tells the mobile browser which iOS application to open instead of the browser.
To create the file, get the app ID of the Flutter app you created in the previous step.
App ID
Apple formats the app ID as <team id>.<bundle id>.
- Locate the bundle ID in the Xcode project.
- Locate the team ID in the developer account.
For example: Given a team ID of S8QB4VV633
and a bundle ID of com.example.deeplinkCookbook, The app ID is
S8QB4VV633.com.example.deeplinkCookbook.
apple-app-site-association
The hosted file should have the following content:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "S8QB4VV633.com.example.deeplinkCookbook",
"paths": ["*"]
}
]
}
}
-
Set the
appIDvalue to<team id>.<bundle id>. -
Set the
pathsvalue to["*"]. Thepathsfield specifies the allowed universal links. Using the asterisk,*redirects every path to the Flutter application. If needed, change thepathsvalue to a setting more appropriate to your app. -
Host the file at a URL that resembles the following:
<webdomain>/.well-known/apple-app-site-association -
Verify that your browser can access this file.
Testing
You can use a real device or the Simulator to test a universal link,
but first make sure you have executed flutter run at least once on
the devices. This ensures that the Flutter application is installed.

If using the Simulator, test using the Xcode CLI:
$ xcrun simctl openurl booted https://<web domain>/details
Otherwise, type the URL in the Note app and click it.
If everything is set up correctly, the Flutter application launches and displays the details screen:

Appendix
Source code: deeplink_cookbook