Adding a Flutter View to an Android app
Integrating via a FlutterView requires a bit more work than via FlutterActivity and FlutterFragment previously described.
Fundamentally, the Flutter framework on the Dart side requires access to various activity-level events and lifecycles to function. Since the FlutterView (which is an android.view.View) can be added to any activity which is owned by the developer’s application and since the FlutterView doesn’t have access to activity level events, the developer must bridge those connections manually to the FlutterEngine.
How you choose to feed your application’s activities’ events to the FlutterView will be specific to your application.
A sample

Unlike the guides for FlutterActivity and FlutterFragment, the FlutterView integration could be better demonstrated with a sample project.
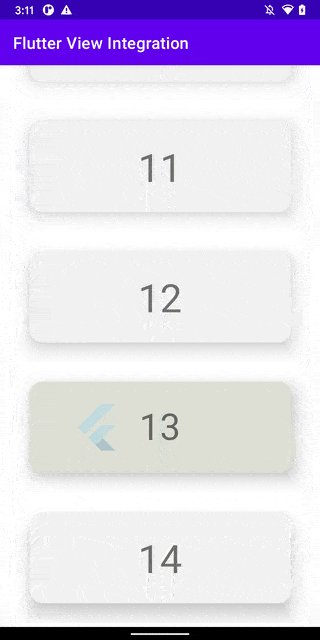
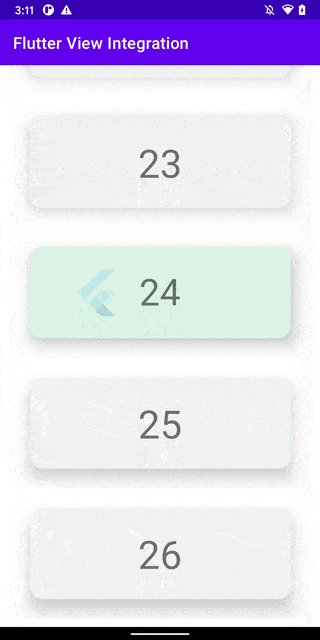
A sample project is at https://github.com/flutter/samples/tree/main/add_to_app/android_view to document a simple FlutterView integration where FlutterViews are used for some of the cells in a RecycleView list of cards as seen in the gif above.
General approach
The general gist of the FlutterView-level integration is that you must recreate the various interactions between the your Activity, the FlutterView and the FlutterEngine present in the FlutterActivityAndFragmentDelegate in your own application’s code. The connections made in the FlutterActivityAndFragmentDelegate are done automatically when using a FlutterActivity or a FlutterFragment, but since the FlutterView in this case is being added to an Activity or Fragment in your application, you must recreate the connections manually. Otherwise, the FlutterView will not render anything or have other missing functionalities.
A sample FlutterViewEngine class shows one such possible implementation of an application-specific connection between an Activity, a FlutterView and a FlutterEngine.
APIs to implement
The absolute minimum implementation needed for Flutter to draw anything at all is to:
- Call attachToFlutterEngine when the FlutterView is added to a resumed Activity’s view hierarchy and is visible; and
- Call appIsResumed on the FlutterEngine’s
lifecycleChannelfield when the Activity hosting the FlutterView is visible.
The reverse detachFromFlutterEngine and other lifecycle methods on the LifecycleChannel class must also be called to not leak resources when the FlutterView or Activity is no longer visible.
In addition, see the remaining implementation in the FlutterViewEngine demo class or in the FlutterActivityAndFragmentDelegate to ensure a correct functioning of other features such as clipboards, system UI overlay, plugins etc.