使用性能视图 (Performance view)
性能页面可以帮助你诊断应用中的性能问题和 UI 卡顿。该页面提供了应用中活动的时间和性能信息。它由几个工具组成,可帮助你识别应用中性能不佳的原因:
-
Flutter 帧图表(仅 Flutter 应用)
-
帧分析标签页(仅 Flutter 应用)
-
光栅统计标签页(仅 Flutter 应用)
-
时间轴事件跟踪查看器(所有原生 Dart 应用)
-
高级调试工具(仅 Flutter 应用)
性能视图还支持导入和导出数据快照。更多信息,请查看 导入和导出 部分。
Flutter 中的帧是什么?
Flutter 的 UI 设计为每秒渲染 60 帧(fps),或者在支持 120Hz 更新的设备上为 120 帧。每次渲染称为一帧。这意味着,大约每 16ms,UI 就会更新以反映动画或 UI 的其他更改。渲染时间超过 16ms 的帧会导致显示设备上的卡顿(抖动)。
Flutter 帧图表
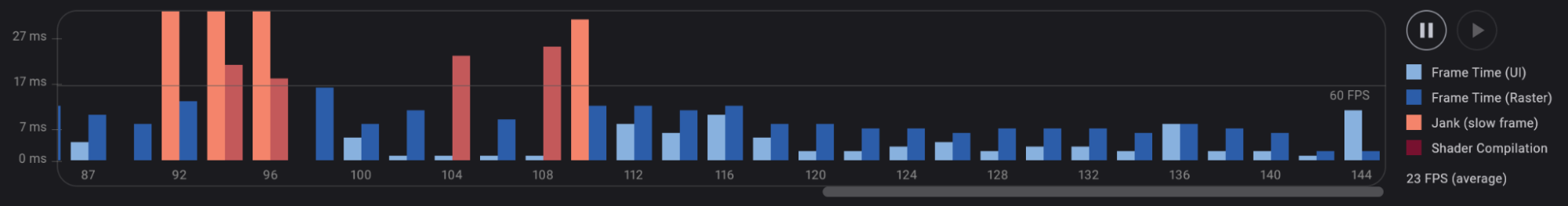
此图表包含了应用的帧信息。图表中每组条形图代表每一帧。这些条形图以颜色区分渲染帧时进行的不同工作: UI 线程和光栅线程(以前称为 GPU 线程)。
此图表在时间线上显示应用的帧信息。图表中每组条形图代表每一帧。从图表选中一帧,就会更新下面 帧分析 标签页或 时间线事件 标签页中显示的数据。(从 DevTools 2.23.1 开始,光栅统计 是一个独立的功能,没有每帧的数据)。
在应用程序运行过程中绘制新的帧时,会更新 Flutter 帧图表。点击图表右侧的暂停按钮就可以暂停图表的更新,点击图表上方的 Flutter frames 按钮,可以将此图表折叠起来,为下面的数据提供更多的观察空间。

每一组条形图以颜色区分,突出显示渲染每一帧时进行的不同工作:来自 UI 线程和光栅线程(以前称为 GPU 线程)的工作。
UI
UI 线程执行 Dart VM 中的 Dart 代码。它包括你的应用程序和 Flutter 框架的所有代码。当你创建或打开一个页面, UI 线程会创建一个图层树和一个轻量级的与设备无关的绘制指令集,并把图层树交给设备的光栅线程进行渲染。 不要 阻塞这个线程。
光栅线程 (Raster)
光栅线程(也就是我们之前知道的 GPU 线程)执行 Flutter 引擎中图形相关的代码。这个线程通过与 GPU (图形处理单元) 通信,获取图形树并显示它。你不能直接访问光栅线程或它的数据,但如果这个线程较慢,那它肯定是由你的 Dart 代码引起的。图形化库 Skia 运行在这个线程上。 Impeller(目前处于预览阶段)也将运行在这个线程上。
有时候一个页面的图形层树比较容易构建但光栅线程的渲染却比较昂贵。在这种情形下,你需要找出导致渲染变慢的代码。为 GPU 设定特定多种类型的 workload 是相当困难的。在一些特定的情形下,多个对象的透明度重叠、剪切或阴影,有可能会导致不必要的 saveLayer() 的调用。
更多详细信息,请查看文档 定位 GPU 图表中的问题。
卡顿 (Jank)
帧渲染图表使用红色图层显示帧延时。如果一帧的渲染时间超过 16ms,则会被认为此帧是延时的,为了达到帧渲染频率到 60 FPS (每秒帧数),每一帧的渲染时间必须等于或少于 16 ms。如果没有达到这个目标,你会发现 UI 不流畅或丢帧。
更多关于性能分析信息,请查看文档:Flutter 性能分析。
着色器渲染
在 Flutter 应用中,着色器会在初次使用时发生渲染。参与了着色器编译的构建帧已标记为深红色:

想要了解更多关于如何减少着色器缓存卡顿的内容,阅读 在移动端减少着色器编译卡顿。
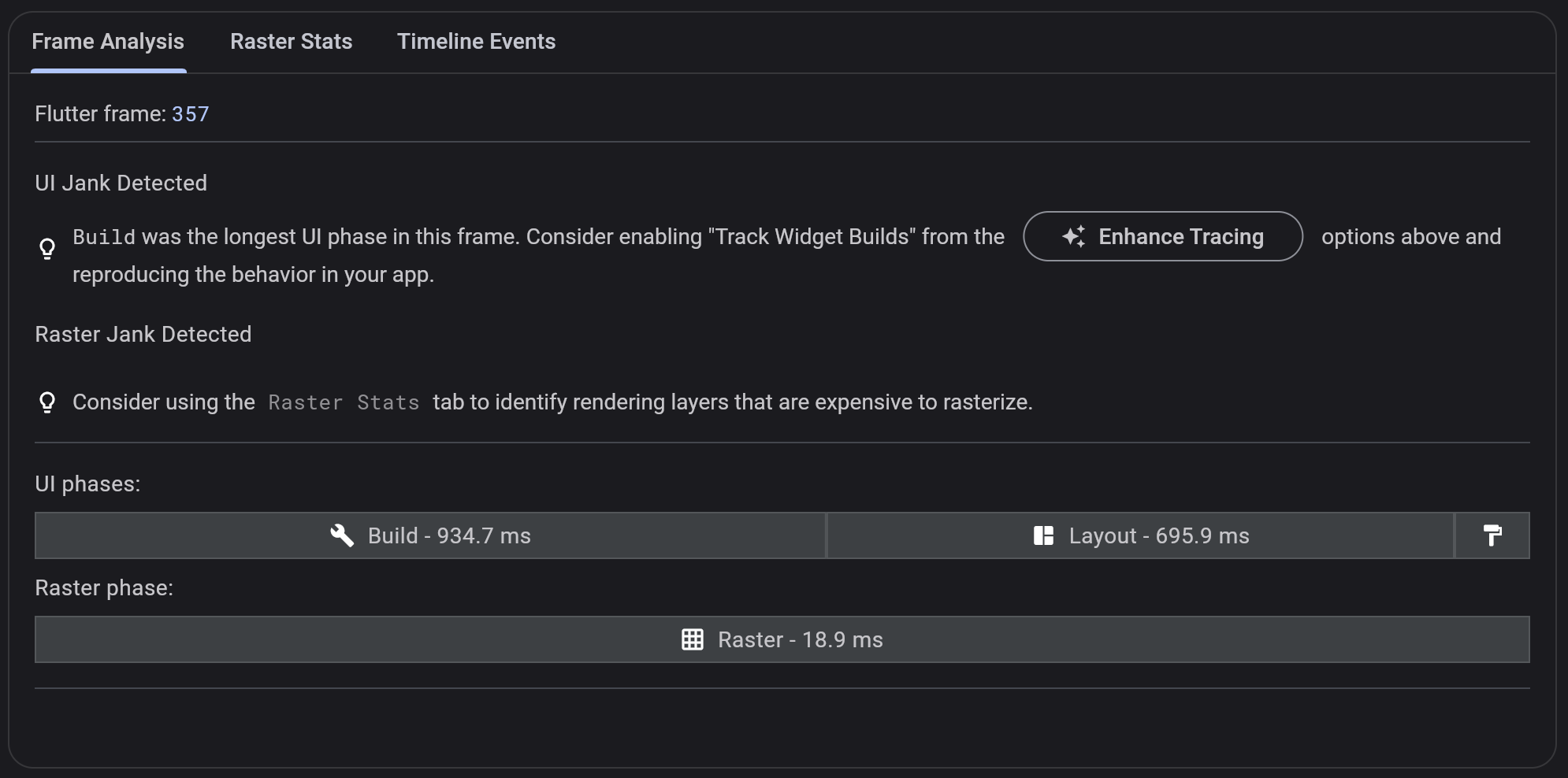
帧分析标签页
从上面的 Flutter 帧图表中选择一个延时的帧(红色),会在帧分析标签页中显示调试提示。这些提示可以帮助你诊断应用中的卡顿,并通知你任何昂贵的操作,我们检测到这些操作可能会导致帧延时。

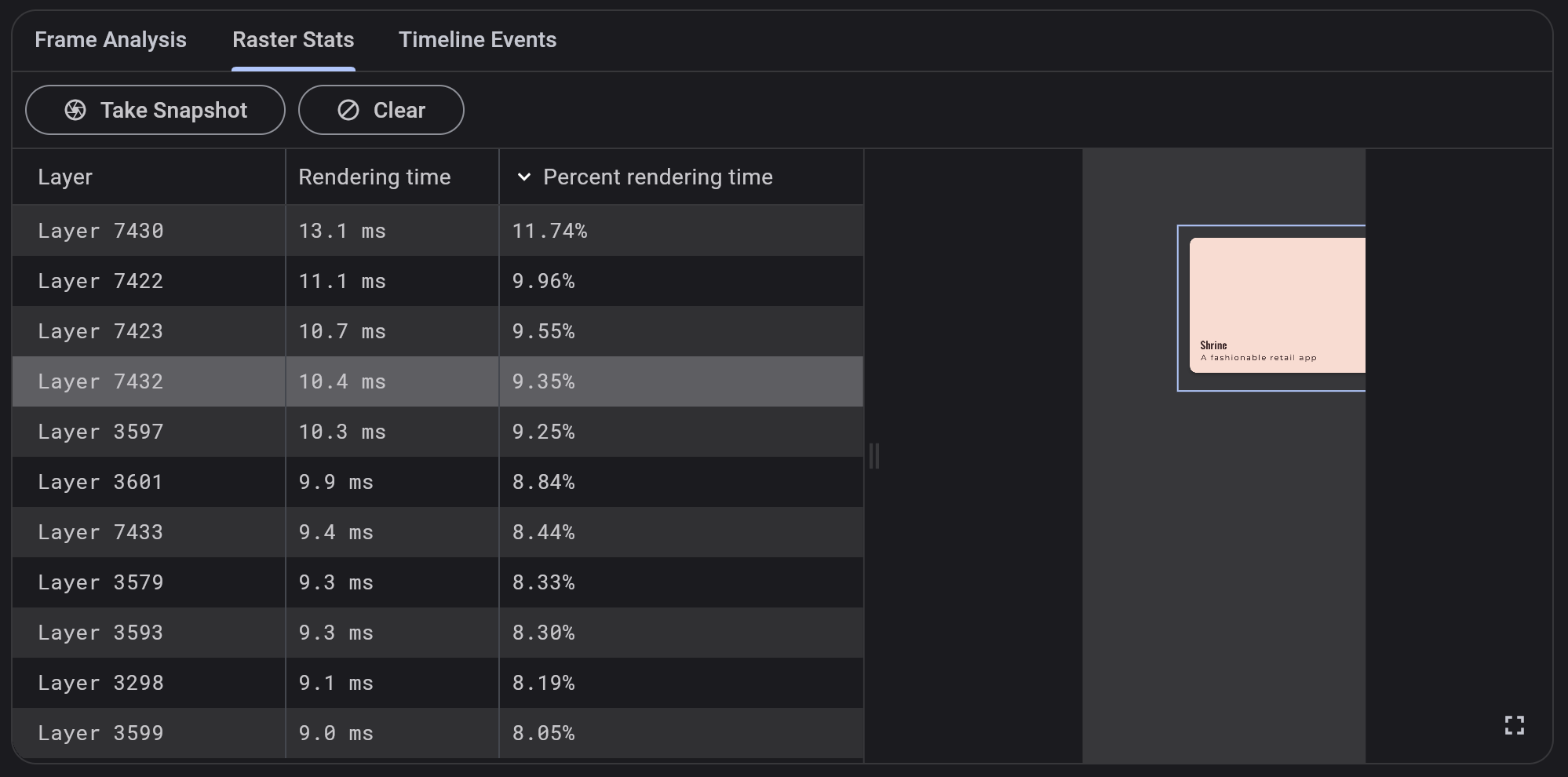
光栅统计标签页
如果帧的卡顿来自光栅线程,这个工具也许能够帮助你诊断性能缓慢的原因。生成光栅统计的步骤:
-
在应用程序中导航到你看见光栅线程卡顿的画面。
-
点击 Take Snapshot 生成快照。
-
查看不同图层和它们各自的渲染时间。
如果你看到一个图层特别耗时,请找到应用程序中产生这个图层的 Dart 代码并一步调查原因。你可以对代码进行修改、热重载和生成新的快照,看看图层的性能是否因你的修改而得到改善。

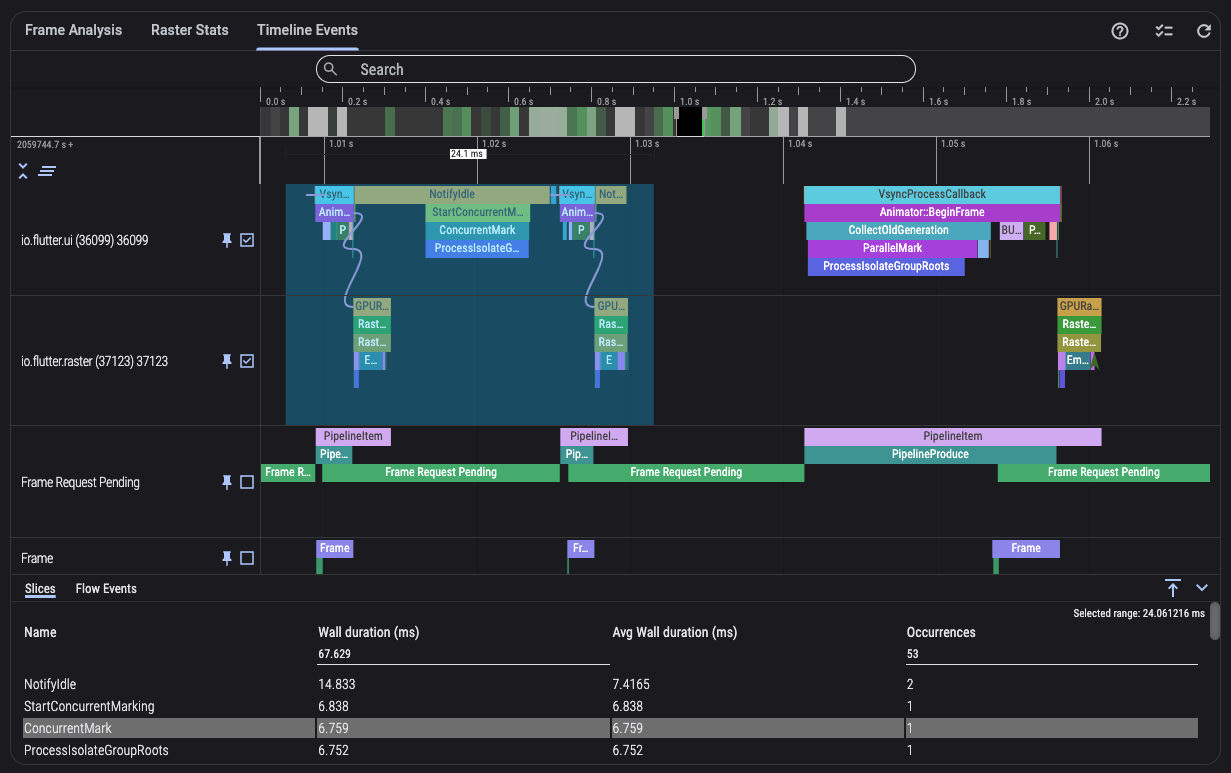
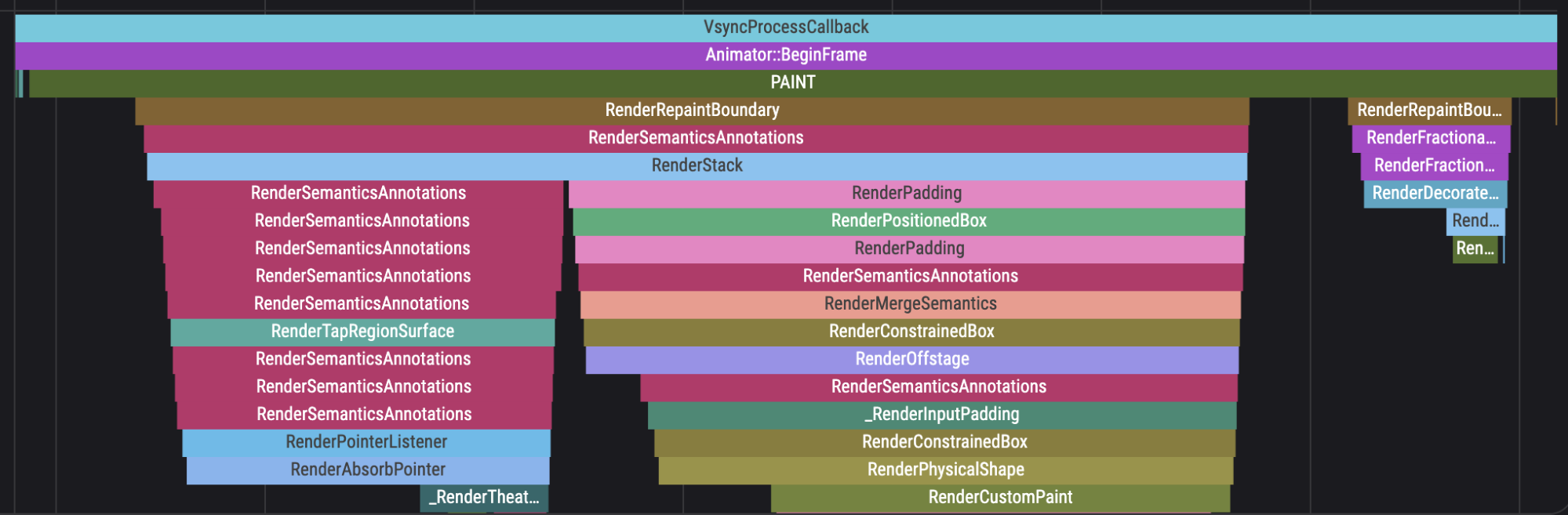
时间线事件表
时间线事件图表显示了应用程序的所有事件追踪。
Flutter 底层框架在构建帧、绘制场景和跟踪其他活动(如 HTTP 请求时间和垃圾回收)时,会发出时间线事件。这些事件会在时间线中显示出来。你也可以使用 dart:developer Timeline 和 TimelineTask API 发送你自己的时间线事件。

关于导航和使用跟踪查看器的帮助,请点击时间线事件标签栏右上方的 ? 按钮。要使用应用程序中的新事件,请单击刷新按钮(也位于选项卡的右上角)。
高级调试工具
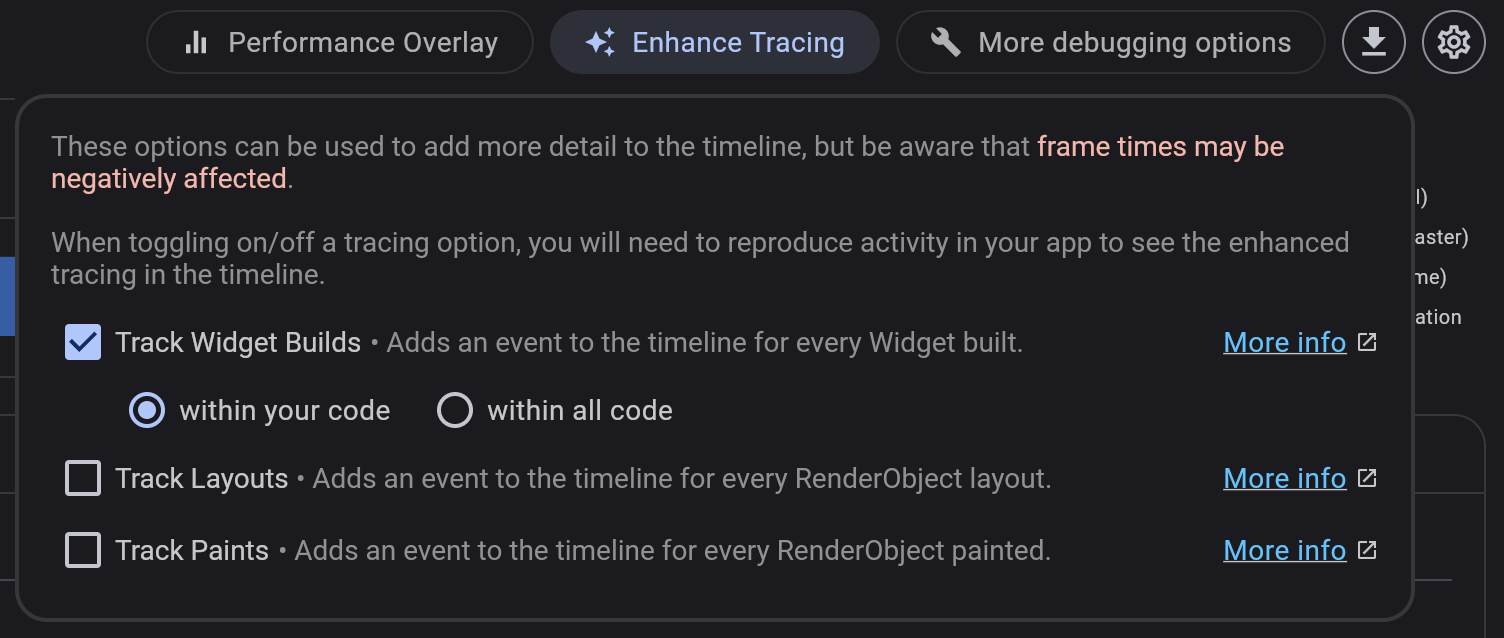
增强的追踪选项
想要在时间线事件图表里查看更详细的追踪内容,请使用增强的追踪下拉控件里的选项:

你可以重复操作你想要追踪的行为来查看新的时间线事件,操作后可以在时间线中选择一个构建帧进行查看。
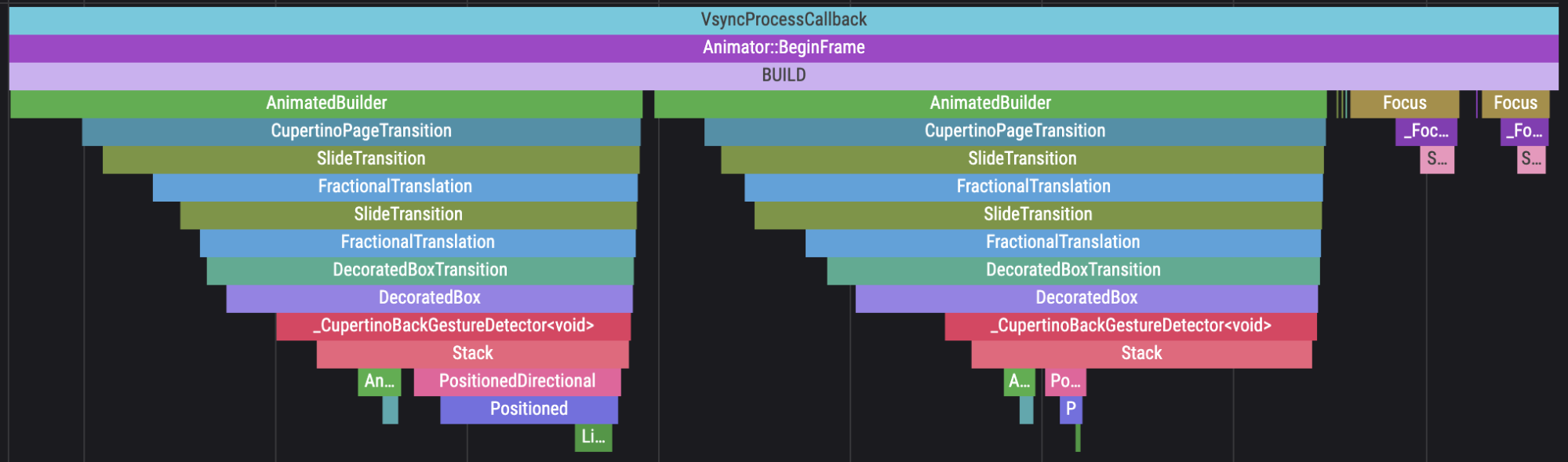
追踪 widget 的构建
想要在时间线中查看 build() 方法的事件,启用 Track Widget Builds 选项,时间线中将出现 widget 对应名称的事件。

Watch this video for an example of tracking widget builds
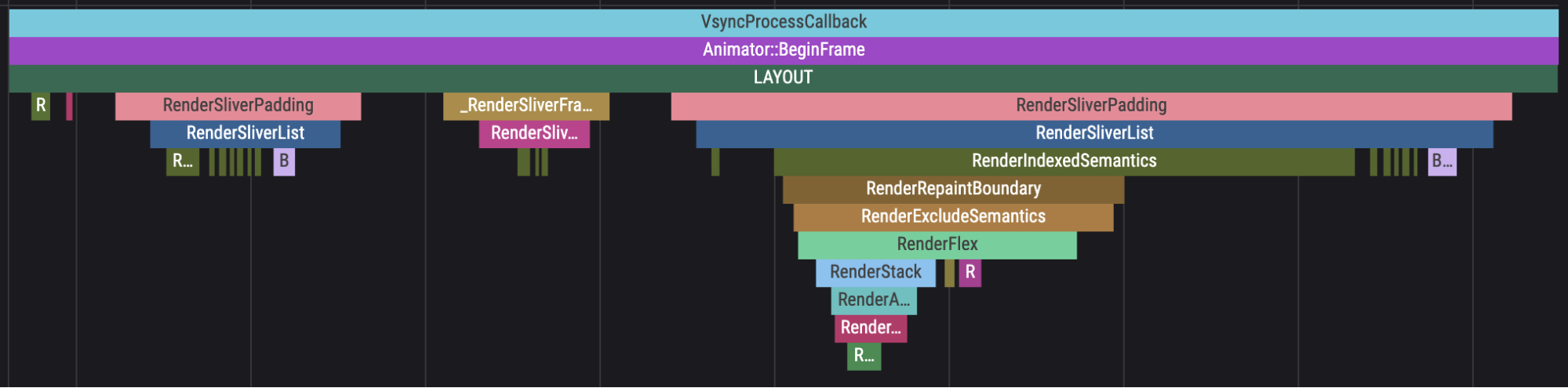
追踪布局
想要在时间线中查看 RenderObject 布局构建的事件,启用 Track Layouts 选项:

Watch this video for an example of tracking layouts
追踪绘制
想要在时间线中查看 RenderObject 的绘制事件,启用 Track Paints 选项:

Watch this video for an example of tracking paints
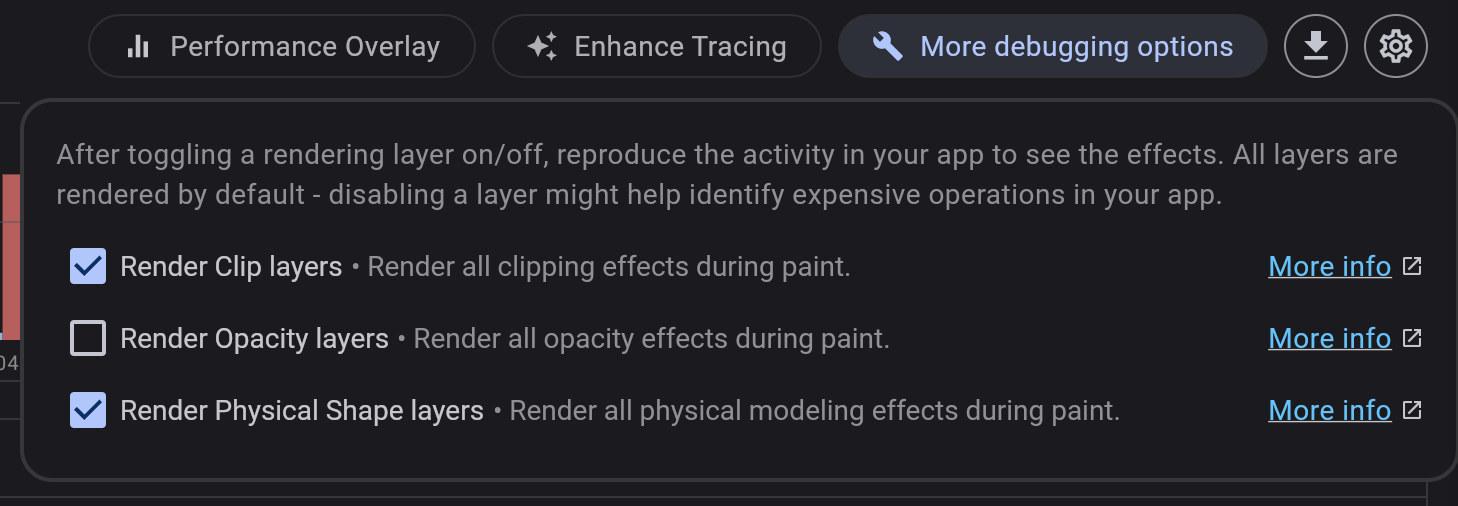
更多调试选项
想要诊断渲染图层相关的问题,请先关闭渲染层。下述的选项将会默认启动。
想要查看你的应用的性能影响,请尝试以相同的操作重现性能问题。在渲染层关闭的情况下,于构建帧图表里选择一个新的构建帧,查看它的时间线细节。如果光栅线程的时间消耗有显著降低,那么你禁用的效果的滥用可能是导致卡顿的主要原因。
渲染裁剪的图层
禁用该选项来检查已使用的裁剪图层是否影响了性能。如果禁用后性能有显著提升,请尝试减少你的应用中裁剪效果的使用。
渲染透明度图层
禁用该选项来检查已使用的透明度图层是否影响了性能。如果禁用后性能有显著提升,请尝试减少你的应用中透明度效果的使用。
渲染物理形状图层
禁用该选项来检查已使用的物理形状图层是否影响了性能,例如阴影和背景特效。如果禁用后性能有显著提升,请尝试减少你的应用中物理效果的使用。

导入导出
DevTools 支持导入和导出时间线快照。单击 export 按钮 (帧渲染图表右上角) 下载当前时间线的快照。要导入时间线快照,可以从任何页面拖放快照到 DevTools。提示:DevTools 仅支持导入 DevTools 导出的源文件。
其他资源
想要学习如何使用 DevTools 监控应用的性能和检测卡顿,可以阅读 性能视图教程。