Stadia

Designing seamless user experiences at Stadia with Flutter
成就达成
100%
productivity increase
50%
reduction in lines of code
Goal
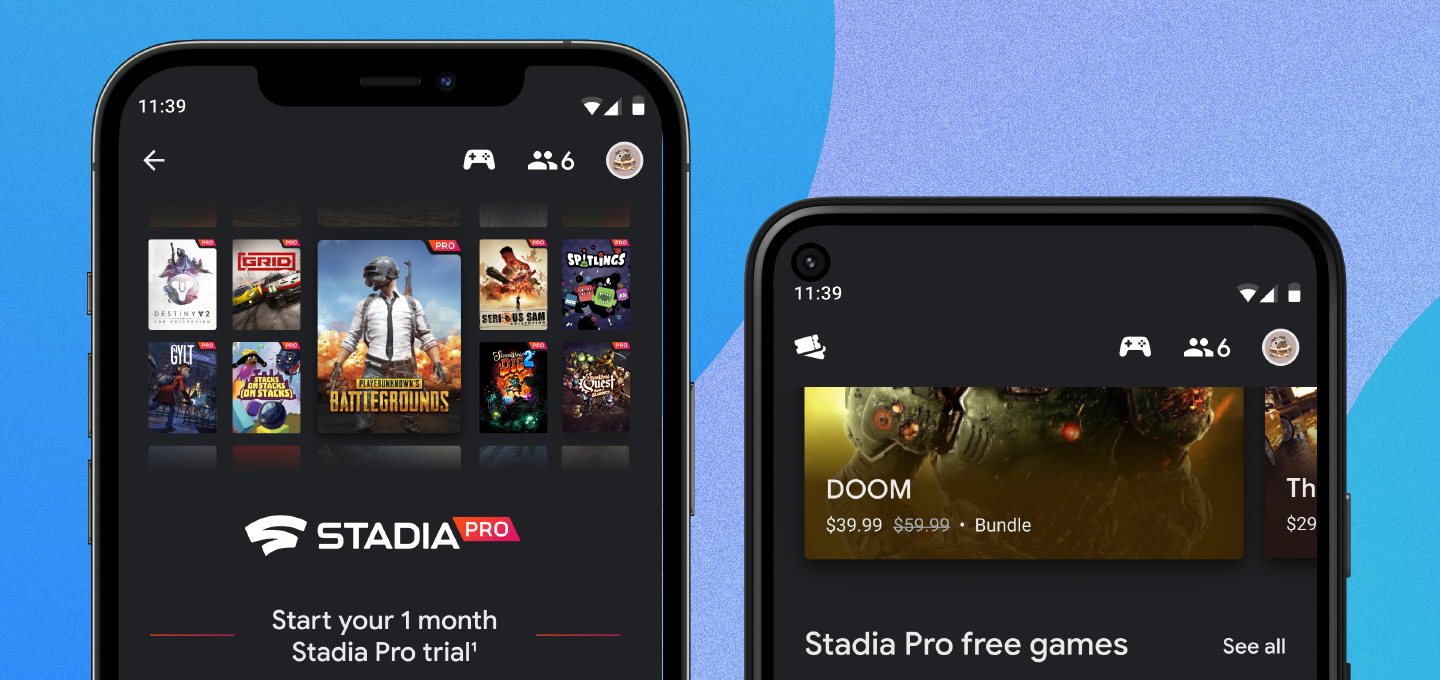
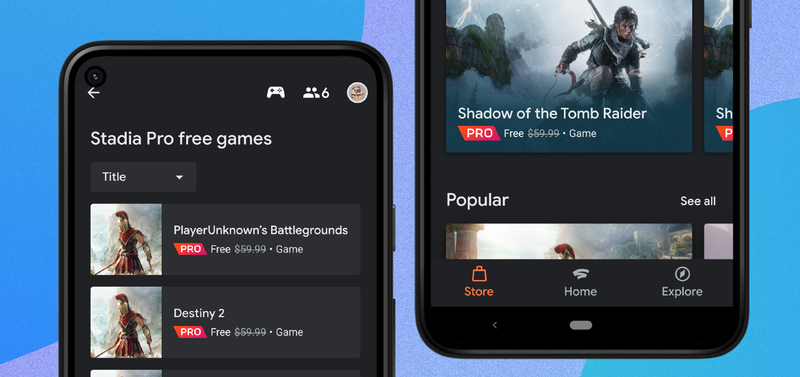
Stadia makes it easy for anyone to get into games, allowing them to dive in with the hardware they already own. For gamers who want a next-level experience, Stadia also offers a customized controller that works across laptops, desktops, tablets, phones, and TVs.
But while the user experience was designed to be seamless, engineering something that could connect to almost any platform, quickly and simply, was quite a challenge. To make sure it worked seamlessly every time, the Stadia team turned to Flutter.
Why Flutter?
Because Stadia had already written their mobile app with Flutter, using it to improve their controller setup was a no-brainer.
Using Flutter had already allowed them to become a more efficient team, develop and iterate faster, and focus more on the user experience. Because Flutter allowed them to streamline their mobile development, they also found that it increased communication between their sub-teams and reduced the number of individual requests leading up to each launch. Plus, they were able to ship the Stadia app for both iOS and Android with just 500K lines of code — combined.

Their Solution
The team used Flutter to quickly and efficiently improve the Stadia Controller setup flow for their users. They were able to streamline the process by sharing as much code as possible between iOS and Android, using hot reload to speed up their development cycle, and relying on widget and screenshot testing to give them the confidence to launch.
To communicate with the controller, Stadia wrote a custom Bluetooth plugin using native code only to manage the native Bluetooth stack. Because most of the logic was written in Dart, it could be shared between platforms, dramatically reducing the amount of code the team needed to write.
The team also created custom widgets to abstract away a portion of the UI and make implementation even faster. And they were able to avoid a lot of the bugs that come with cross-platform code in a complicated flow, simply by using Flutter.
Because Flutter allowed them to work so much more quickly, the team had more time to test and improve every part of the experience. They implemented queuing and retry logic in the Bluetooth plugin, tweaking the configuration settings to reduce connection errors and improve performance. The team also added more helpful error messages and failsafes for common issues, like allowing the controller to try to reconnect immediately if it gets disconnected during setup. And it gave them time to find more issues, including edge cases that might not have appeared during standard testing.
“Bugs that would be a near-constant drag on productivity with two or more native clients, especially in a complicated flow, are practically a non-issue when using Flutter.”
- Nick Sparks, Software Engineer, Stadia
Results
Even though the Stadia Controller setup flow is one of the most complicated parts of the Stadia app, Flutter allowed Stadia to write and maintain it with just a small team. They have seen at least a 2x improvement in developer productivity since switching to Flutter, and a much faster development cycle thanks to Flutter’s hot reload capabilities.
Setting up a Stadia controller takes most people less than a minute, and with the improved setup flow, Stadia is seeing a much lower incidence of errors.
Based on their successes with the mobile app and Stadia Controller, the team is now considering building desktop, TV, and web experiences with Flutter, as well.