占位符和网络图片淡入
当使用默认的 Image widget 显示图片时,你可能会注意到图片只是在加载完后直接显示到屏幕上,用户可能会觉得这看起来不舒服。
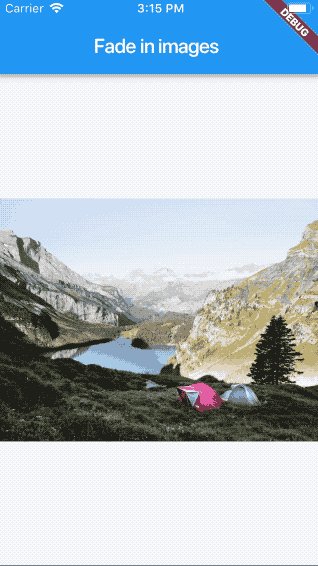
此外,如果可以先展示占位符,待图片加载完成后淡入显示图片不是很酷么?可以使用 Flutter 自带的 FadeInImage widget 来实现这个功能。
FadeInImage 适用于任何类型的图片:内存中的,本地存储的,抑或是网络上的。
从内存加载占位符
本例将使用 transparent_image 包来实现一个简单的透明占位符。
FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),完整样例
import 'package:flutter/material.dart';
import 'package:transparent_image/transparent_image.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
),
body: Stack(
children: <Widget>[
const Center(child: CircularProgressIndicator()),
Center(
child: FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: 'https://picsum.photos/250?image=9',
),
),
],
),
),
);
}
}
从本地存储加载占位符
也可以考虑使用本地资源作为占位符。首先将资源添加到项目的 pubspec.yaml 文件中(更多细节请参阅文档: 添加资源和图片):
flutter:
assets:
+ - assets/loading.gif
然后使用 FadeInImage.assetNetwork() 构造函数:
FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),完整样例
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
const title = 'Fade in images';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),
),
body: Center(
child: FadeInImage.assetNetwork(
placeholder: 'assets/loading.gif',
image: 'https://picsum.photos/250?image=9',
),
),
),
);
}
}