Flutter 正式支持 Web 平台
Flutter 的 Web 端支持在 Web 和移动设备上提供相同的体验。基于 Dart 的可移植性、Web 平台的强大以及 Flutter 框架的灵活性,你现在可以从同一个代码库为 iOS、Android 和浏览器构建应用。你可以将用 Dart 编写的现有 Flutter 代码编译成 web 体验,因为它就是完全相同的 Flutter 框架,而 Web 只是你的应用的另一个设备目标。

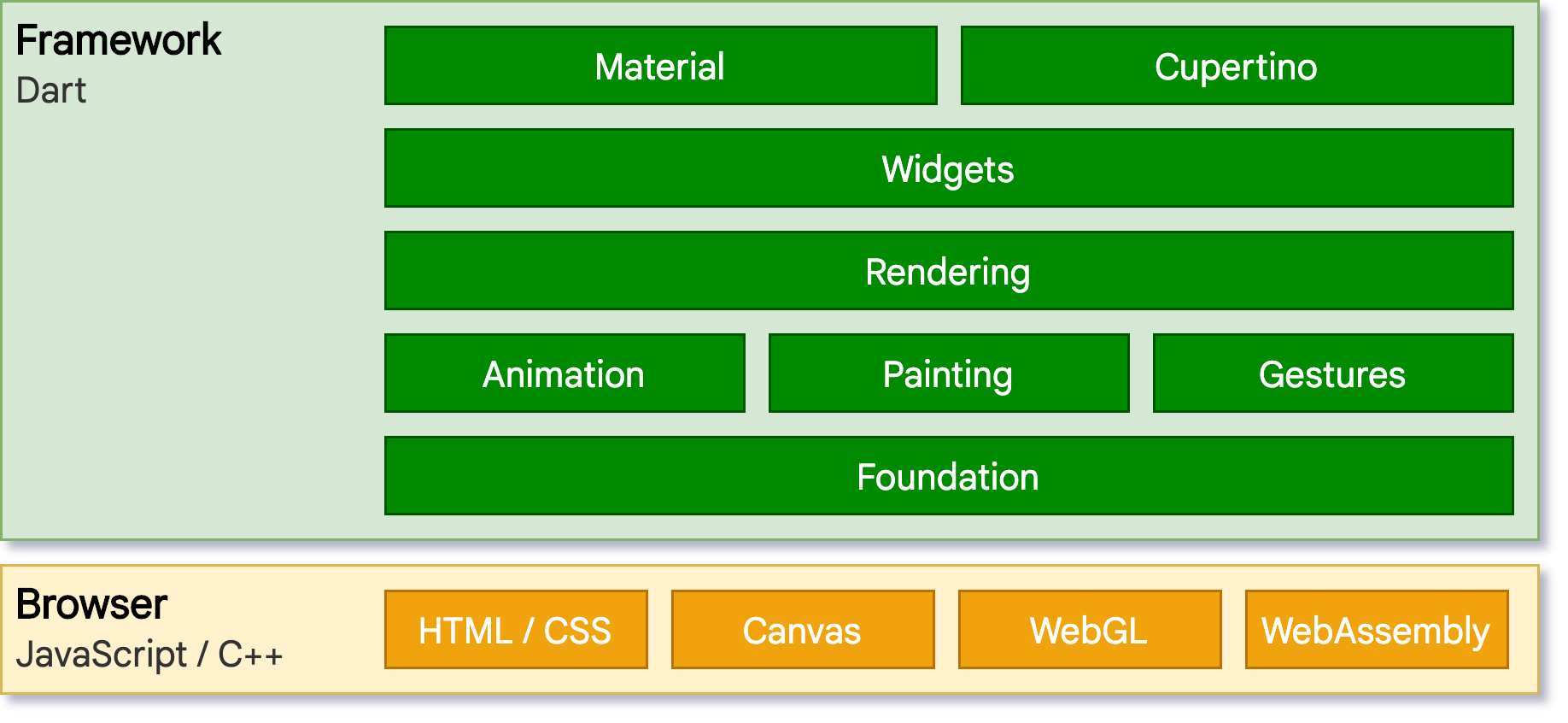
向 Flutter 添加 Web 支持涉及在标准浏览器 API 之上实现 Flutter 的核心绘图层。通过结合使用 DOM、Canvas 和 CSS,Web 支持旨在为现代浏览器提供便携、高质量和高性能的用户体验。我们在 Dart 中完全实现了这个核心绘图层,并使用 Dart 的优化过的 JavaScript 编译器将 Flutter 核心与框架,同你的应用程序一起编译成一个可以部署到任何 Web 服务器的简化源文件。
While you can do a lot on the web, Flutter’s web support is most valuable in the following scenarios:
- A Progressive Web Application built with Flutter
- Flutter delivers high-quality PWAs that are integrated with a user’s environment, including installation, offline support, and tailored UX.
- Single Page Application
- Flutter’s web support enables complex standalone web apps that are rich with graphics and interactive content to reach end users on a wide variety of devices.
- Existing mobile applications
- Web support for Flutter provides a browser-based delivery model for existing Flutter mobile apps.
Not every HTML scenario is ideally suited for Flutter at this time. For example, text-rich, flow-based, static content such as blog articles benefit from the document-centric model that the web is built around, rather than the app-centric services that a UI framework like Flutter can deliver. However, you can use Flutter to embed interactive experiences into these websites.
For a glimpse into how to migrate your mobile app to web, see the following video:
关于 web 支持的说明
以下资源可以帮助你入门:
-
要向现有应用添加Web支持,或创建一个包含 Web 支持的新应用,请参阅 使用 Flutter 构建 Web 应用。
-
了解更多关于 Flutter web 渲染器 (HTML and CanvasKit) 的不同之处,请查阅网页渲染器。
-
想了解如何创建响应式 Flutter 应用,请参阅 创建响应式应用。
-
要浏览常见问题和答案,请参阅 Web 常见问题。
-
要查看代码实例,请查看 Web 平台示例代码。
-
查看 Flutter web 应用的示例,可以试试看 Wonderous app。
-
要了解关于发布 Web 应用的信息,请参阅 Preparing an app for web release。
-
请从 File an issue 向 Flutter 主仓库提一个 issue。
-
你可以在 Discord 的 #help 频道咨询 web 相关的问题。