了解 Dash
这是 Dash:

Dash 是 Dart 语言和 Flutter 框架的吉祥物。


Dash 的由来?
Shams Zakhour 从 2013 年 12 月在 Google 担任 Dart 作者的职务开始,她就一直在倡导推进 Dart 的吉祥物。在为 Java 撰写了 14 年的文档后,她发现 Java 的吉祥物 Duke 十分受欢迎,从而希望让 Dart 也拥有类似的东西。
但这个想法直到 2017 年一位 Flutter 工程师 Nina Chen 在内部邮件中再次提出,才取得了实质性的进展。时任副总裁 Joshy Joseph 批准了这个想法,并且让 2018 年度 Dart 会议 的组织者 Linda Rasmussen 进行落地。
Shams 在知晓这个计划后,立刻找到了 Linda,希望主导并推进这个项目,计划生产一些毛绒玩具。 Linda 早前已经设计出了一些草图,她将这些草图移交给了 Shams。有了这些草图后,Shams 找到了一家可以在截止日期前(赶在农历新年之前)合作的供应商,接着便开始制作毛绒玩具的规格。
是的,Dash 最初是 Dart 的吉祥物,而不是 Flutter 的。
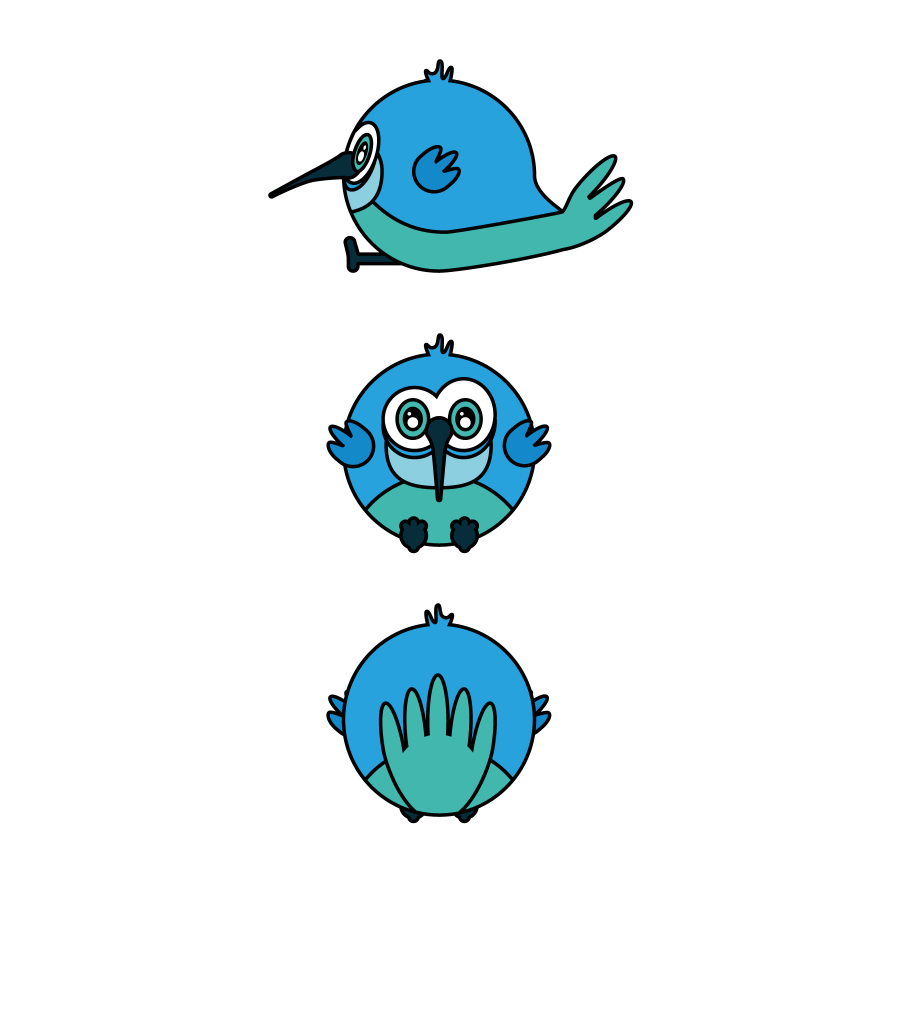
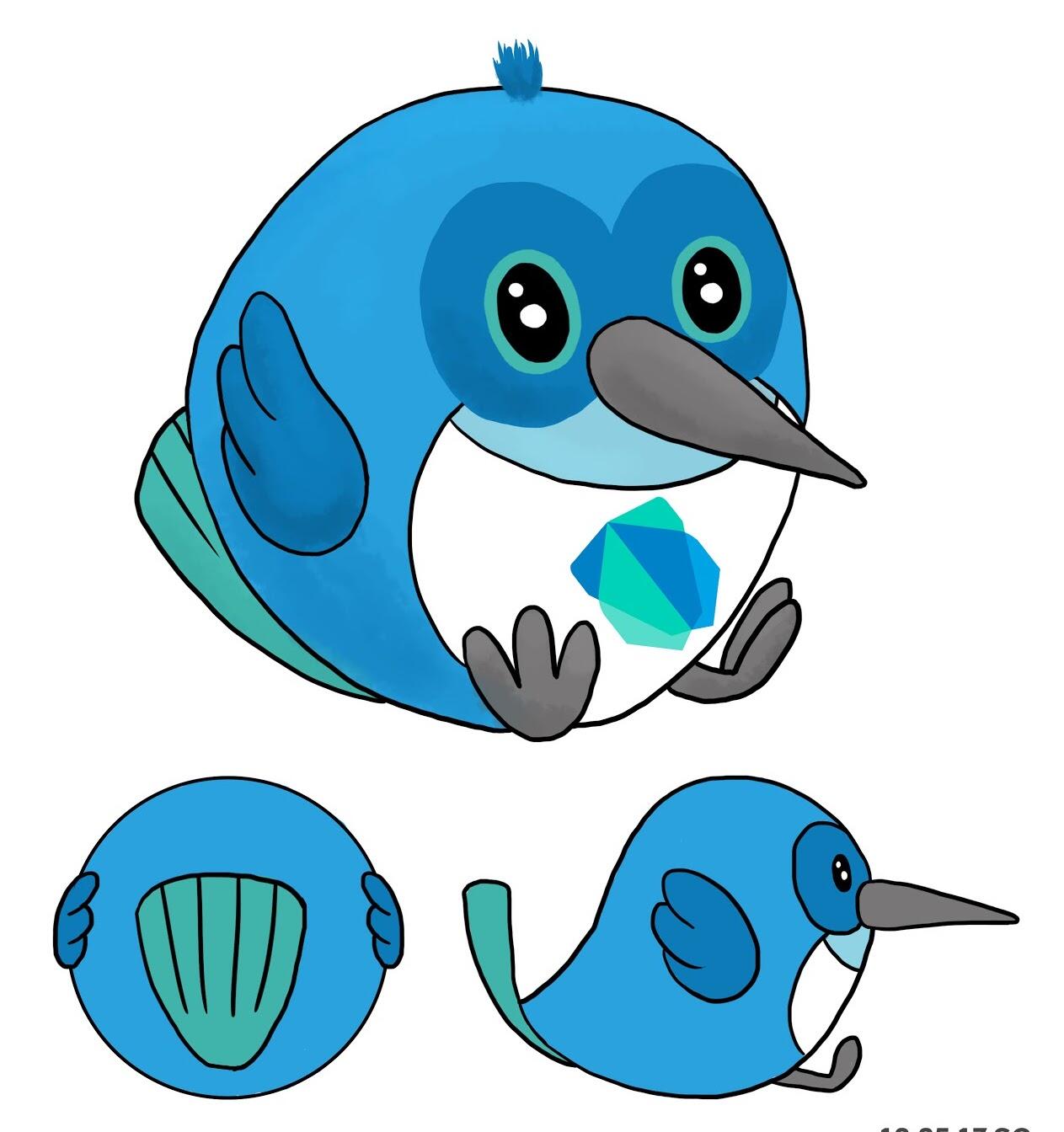
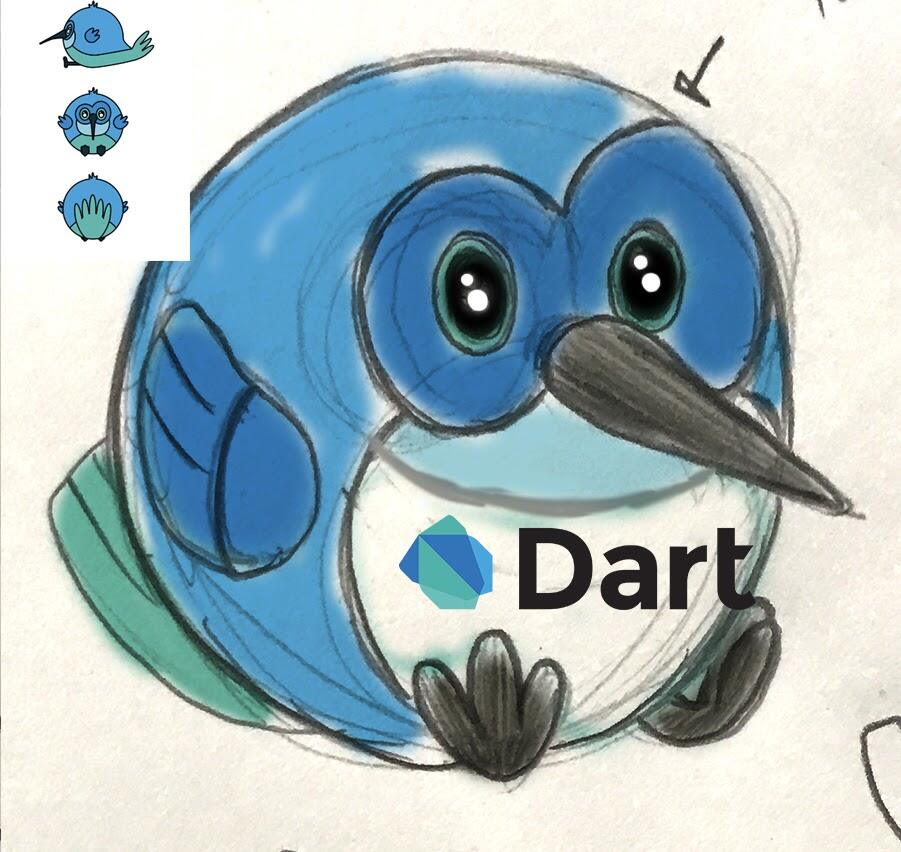
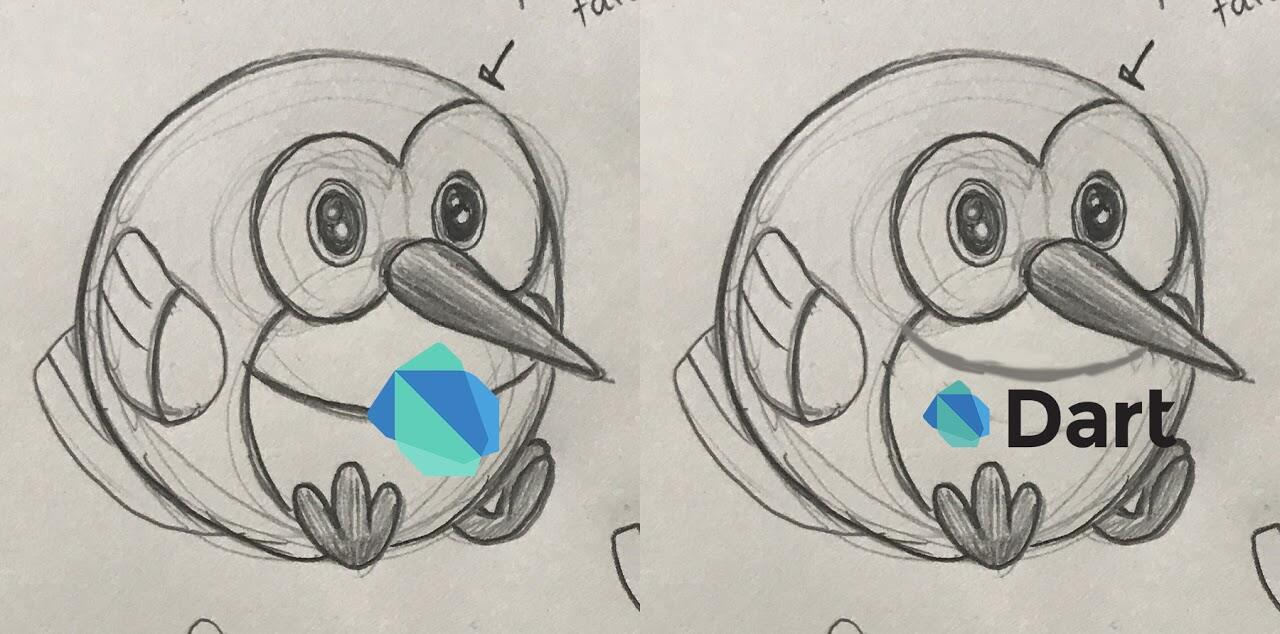
以下是最初的原型和一些早期的模型:





为什么是一只蜂鸟?
最初,蜂鸟用来作为展示和网页用途。使用蜂鸟代表 Dart 是一门速度极快的语言。

然而,又尖又有棱有角的蜂鸟无法作为毛茸茸的可爱玩具,所以我们最终选择了圆润的蜂鸟。
Shams 为 Dash 指定了颜色的应用范围、尾巴的形状、一小簇头发、眼睛以及其他小细节。供应商将这些细则发给两个制造商后,他们在几周后送回了毛绒玩具的原型。


在制造商推进制作的同时,Shams 毛绒玩具取了个名字:Dash,它其实是 Dart 项目的早期代号,而且不分性别,似乎更适合作为一只蜂鸟的名字。
许多箱 Dash 毛绒玩具赶在会议开始前送到了南加州。它们受到了大量 Dart 和 Flutter 爱好者的喜爱。
Flutter 和 Dart 的演讲者都携带着 Dash 进行了演讲,所以 Dash 就成为了 Flutter 和 Dart 的吉祥物。

Dash 1.0

自 Dash 1.0 之后,我们又制作了两个版本的 Dash。市场部门针对 Dash 1.0 微调了 Dart 和 Flutter 的配色方案, Dash 2.0 对应了更新后的配色方案(移除了绿色)。 Dash 2.1 尺寸更小,并且调整了更多配色。小尺寸的 Dash 更易运输,并且更适合放在娃娃机中!

Dash 2.0 and 2.1

有关 Dash 的信息
-
Dash 是位女性,但她并不在意被称呼为 它 或 他。
-
Dash 有自己的 Instagram 账户。
-
Dash 的喙是直的。请不要用弯的喙描绘 Dash。
-
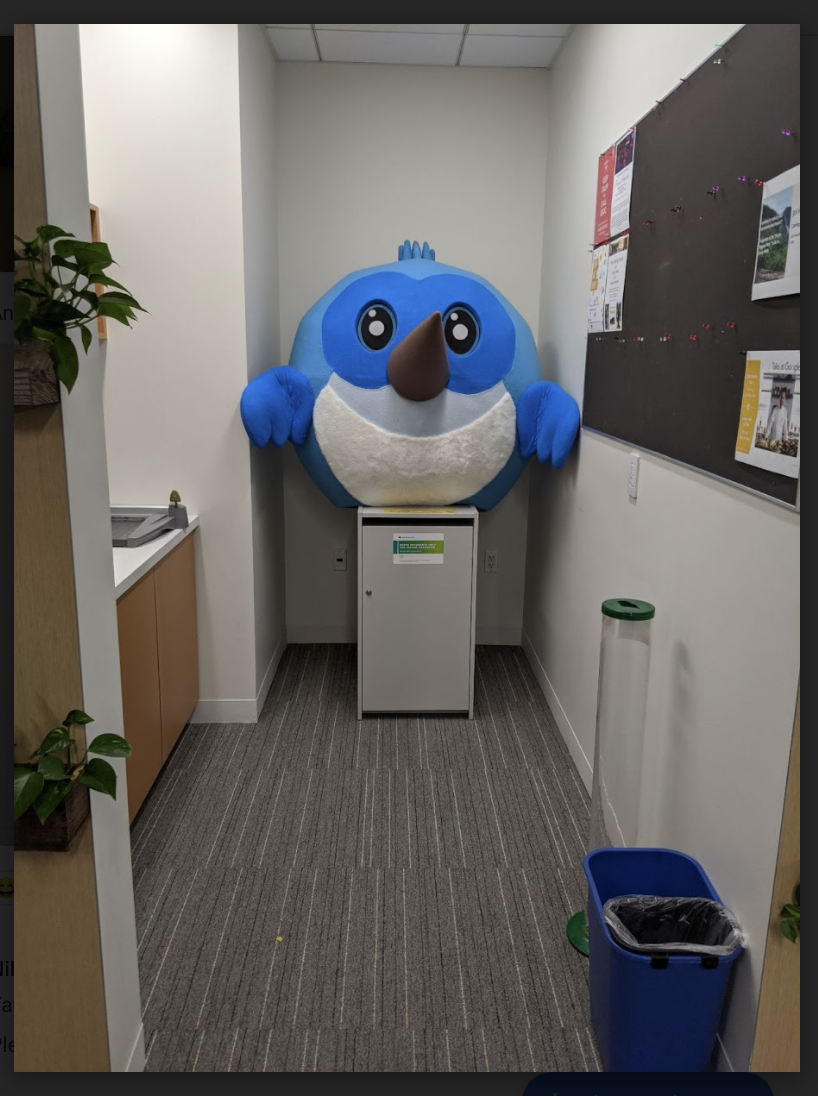
我们还有一个巨型的 Dash,与真人大小相同。目前它正在谷歌的办公室静养。

巨型 Dash 首次在 2019年 12 月 11 日纽约布鲁克林的 Flutter Interact 活动中亮相。
-
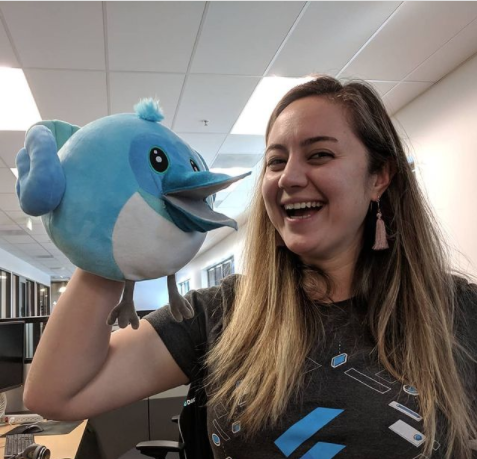
我们还有一个 Dash 布偶,由 Shams 最早的毛绒玩具制成。

我们的许多 YouTube 视频都有 Dart 布偶的出镜,由我们早期(且深受大家喜爱)的 Flutter 开发技术推广工程师 Emily Fortuna 配音。
