给 React Native 开发者的 Flutter 指南
本文面向希望基于现有的 React Native(下文统称 RN)的知识结构使用 Flutter 开发移动端应用的开发者。如果你已经对 RN 的框架有所了解,那么你可以通过这个文档入门 Flutter 开发。
本文可以当做查询手册使用,里面涉及到的问题基本上可以满足需求。
针对 JavaScript (ES6) 开发者的 Dart 介绍
与 RN 一样,Flutter 使用响应式风格的界面编写方式。然而,RN 需要被转译为本地对应的 widget,而 Flutter 是直接编译成原生代码运行。 Flutter 可以控制屏幕上的每一个像素,由此可以避免使用 JavaScript Bridge 导致的性能问题。
Dart 学习起来非常简单,包含如下特性:
-
它针对 web 服务和移动应用开发提供了一种开源的,可扩展的编程语言。
-
它提供了一种面向对象的单继承语言,使用 C 语言风格的语法并且可通过 AOT 编译为本地代码。
-
可转译为 JavaScript 代码。
-
支持接口和抽象类。
下面的几个例子解释了 JavaScript 和 Dart 的区别。
入口函数
JavaScript 并没有预定义的入口函数。
// JavaScript
function startHere() {
// Can be used as entry point
}
在 Dart 里,每个应用程序必须有一个最顶级的 main() 函数,该函数作为应用程序的入口函数。
/// Dart
void main() {}可以在这里查看效果 DartPad。
在控制台打印输出
在 Dart 中如果需要在控制台进行输出,调用 print()。
// JavaScript
console.log('Hello world!');
/// Dart
print('Hello world!');可以在这里查看效果 DartPad。
变量
Dart 是类型安全的,它会结合静态类型检查和运行时检查,来保证变量的值总是和变量的静态类型相匹配。虽然类型是语法要求,有些类型标注也并不是必须要填的,因为 Dart 使用类型推断。
创建变量并赋值
在 JavaScript 中,变量是无法指定类型的。
在 Dart 中,变量可以显式定义类型,或者类型系统自动判断变量的类型。
// JavaScript
let name = 'JavaScript';
/// Dart
/// Both variables are acceptable.
String name = 'dart'; // Explicitly typed as a [String].
var otherName = 'Dart'; // Inferred [String] type.可以在这里查看效果 DartPad。
如果想了解更多相关信息,请参考 Dart 的类型系统。
默认值
在 JavaScript 中,未初始化的变量是 undefined。
在 Dart 中,未初始化的变量会有一个初始值 null。因为数字在 Dart 是对象,甚至未初始化的数字类型的变量也会是 null。
// JavaScript
let name; // == undefined
// Dart
var name; // == null; raises a linter warning
int? x; // == null可以在这里查看效果 DartPad。
如果想了解更多详细内容,请查看这个文档 variables。
检查 null 或者零值
在 JavaScript 中,1 或者任何非空对象在使用
== 比较操作符时都会被隐式转换为 true。
// JavaScript
let myNull = null;
if (!myNull) {
console.log('null is treated as false');
}
let zero = 0;
if (!zero) {
console.log('0 is treated as false');
}
在 Dart 中,只有布尔类型值 true 才是 true。
/// Dart
var myNull;
var zero = 0;
if (zero == 0) {
print('use "== 0" to check zero');
}可以在这里查看效果 DartPad。
函数
Dart 和 JavaScript 中的函数很相似。最大的区别是声明格式。
// JavaScript
function fn() {
return true;
}
/// Dart
/// You can explicitly define the return type.
bool fn() {
return true;
}可以在这里查看效果 DartPad。
如果想了解更多相关信息,可以参考 函数 介绍。
异步编程
Futures
Dart 与 JavaScript 类似,同样是单线程模型。在 JavaScript 中,Promise 对象代表异步操作的完成或者失败。
Dart 使用 Future 对象来实现该机制。
// JavaScript
class Example {
_getIPAddress() {
const url = 'https://httpbin.org/ip';
return fetch(url)
.then(response => response.json())
.then(responseJson => {
const ip = responseJson.origin;
return ip;
});
}
}
function main() {
const example = new Example();
example
._getIPAddress()
.then(ip => console.log(ip))
.catch(error => console.error(error));
}
main();
// Dart
import 'dart:convert';
import 'package:http/http.dart' as http;
class Example {
Future<String> _getIPAddress() {
final url = Uri.https('httpbin.org', '/ip');
return http.get(url).then((response) {
final ip = jsonDecode(response.body)['origin'] as String;
return ip;
});
}
}
void main() {
final example = Example();
example
._getIPAddress()
.then((ip) => print(ip))
.catchError((error) => print(error));
}如果想了解更多相关信息,请参考 Future 的相关文档。
async 和 await
async 函数声明定义了一个异步执行的函数。
在 JavaScript 中, async 函数返回一个 Promise,
await 操作符用于等待 Promise。
// JavaScript
class Example {
async function _getIPAddress() {
const url = 'https://httpbin.org/ip';
const response = await fetch(url);
const json = await response.json();
const data = json.origin;
return data;
}
}
async function main() {
const example = new Example();
try {
const ip = await example._getIPAddress();
console.log(ip);
} catch (error) {
console.error(error);
}
}
main();
在 Dart 中,async 函数返回一个 Future,而函数体会在未来执行,
await 操作符用于等待 Future。
// Dart
import 'dart:convert';
import 'package:http/http.dart' as http;
class Example {
Future<String> _getIPAddress() async {
final url = Uri.https('httpbin.org', '/ip');
final response = await http.get(url);
final ip = jsonDecode(response.body)['origin'] as String;
return ip;
}
}
/// An async function returns a `Future`.
/// It can also return `void`, unless you use
/// the `avoid_void_async` lint. In that case,
/// return `Future<void>`.
void main() async {
final example = Example();
try {
final ip = await example._getIPAddress();
print(ip);
} catch (error) {
print(error);
}
}如果想了解更多相关信息,请参考
async 和 await 的相关文档。
基本知识
如何创建一个 Flutter 应用?
如果要创建 RN 应用,你需要在命令行里运行 create-react-native-app。
$ create-react-native-app <projectname>
要创建 Flutter 应用,完成下面其中一项即可:
-
使用带有 Flutter 和 Dart 插件的 IDE。
-
在命令行中运行命令
flutter create。不过要提前确认 Flutter SDK 已经在系统环境变量 PATH 中定义。
$ flutter create <projectname>
如果想要了解更多内容,详见 开始使用 Flutter,在该页面会手把手教你创建一个点击按钮进行计数的应用。创建一个 Flutter 项目就可以构建 Android 和 iOS 设备上运行应用所需的所有文件。
我如何运行应用呢?
你可以在 RN 的项目文件夹中运行 npm run 或者 yarn run 以运行应用。
而想运行 Flutter 应用,你可以通过如下几个途径进行操作:
-
在带有 Flutter 和 Dart 插件的 IDE 中使用 “run” 选项。
-
在项目根目录运行
flutter run。
你的应用程序会在已连接的设备、iOS 模拟器或者 Android 模拟器上运行。
如果想了解更多相关信息,可以参考 Flutter 的相关文档: 开始使用 Flutter。
如何导入 widget
在 RN 中,你需要导入每一个所需的组件。
// React Native
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
在 Flutter 中,如果要使用 Material Design 库里的 widget,导入 material.dart package。如果要使用 iOS 风格的 widget,导入 Cupertino 库。如果要使用更加基本的 widget,导入 Widgets 库。或者,你可以实现自己的 widget 库并导入。
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:my_widgets/my_widgets.dart';无论你导入哪个库,Dart 仅仅引用你应用中用到的 widget。
如果想了解更多相关信息,可以参考 核心 Widget 目录。
在 Flutter 里有没有类似 React Native 中 “Hello world!” 应用程序?
在 RN 里,HelloWorldApp 继承自 React.Component
并且通过返回 view 对象实现了 render 方法。
// React Native
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text>Hello world!</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
});
export default App;
在 Flutter 中,你可以使用核心 widget 库中的
Center 和 Text widget 创建对应的「Hello world!」应用程序。
Center widget 是 widget 树中的根节点,而且只有 Text 一个子 widget。
// Flutter
import 'package:flutter/material.dart';
void main() {
runApp(
const Center(
child: Text(
'Hello, world!',
textDirection: TextDirection.ltr,
),
),
);
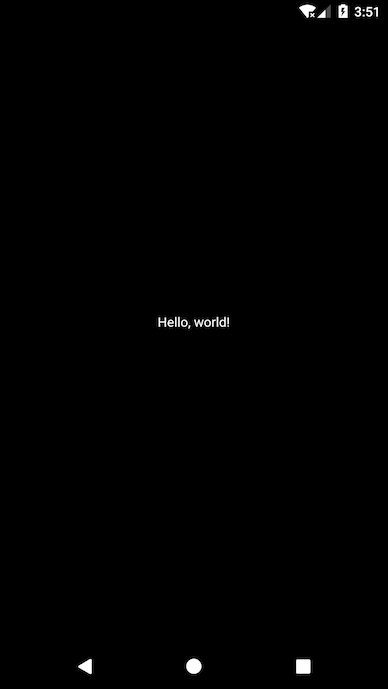
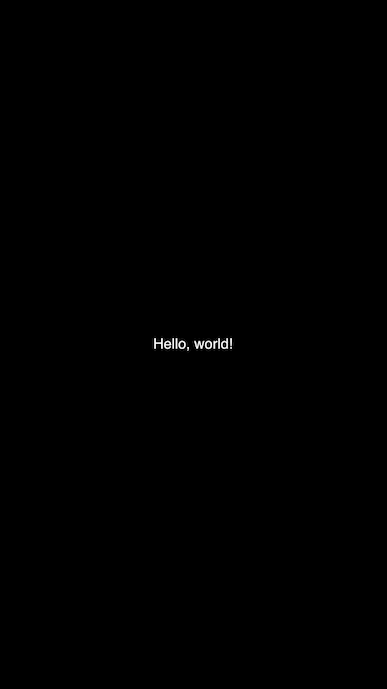
}下面的图片展示了 Android 和 iOS 中的基本 Flutter “Hello world!” 应用程序的界面。


现在大家已经明白了最基本的 Flutter 应用,接下来会告诉大家如何利用 Flutter 丰富的 widget 库来创建主流的华丽的应用程序。
我如何使用 widget 并且把它们封装起来组成一个 widget 树?
在 Flutter 中,几乎任何元素都是 widget。
Widget 是构建应用软件用户界面的基本元素。你可以将 widget 按照一定的层次组合,成为 widget 树。每个 widget 内嵌在父 widget 中,并且继承了父 widget 的属性,甚至应用程序本身就是一个 widget。并没有一个独立的应用程序对象。反而根 widget 充当了这个角色。
一个 widget 可以定义为:
-
类似按钮或者菜单的结构化元素
-
类似字体或者颜色方案的风格化元素
-
类似填充区或者对齐元素布局元素
下面的示例展示了使用 Material 库里 widget 实现的「Hello world!」应用程序。在这个示例中,该 widget 树是包含在 MaterialApp root widget 里的。
// Flutter
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter'),
),
body: const Center(
child: Text('Hello world'),
),
),
);
}
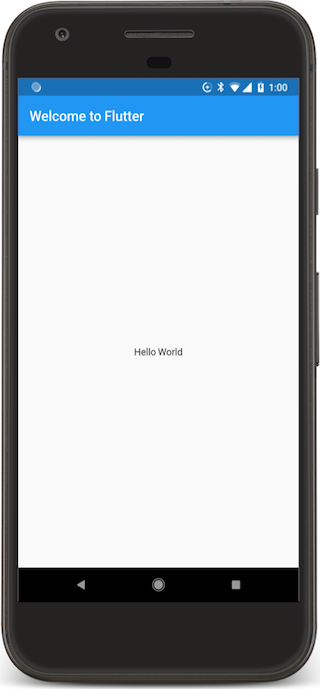
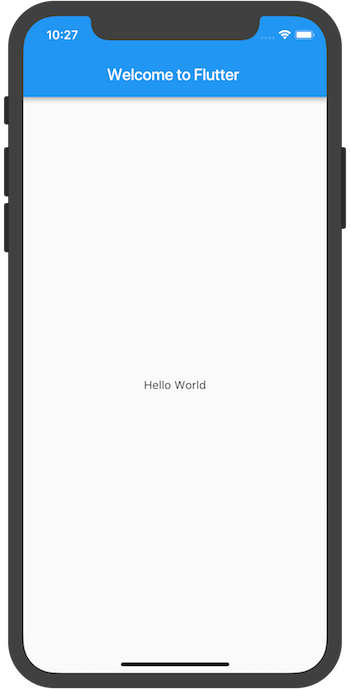
}下面的图片为大家展示了通过 Material Design widget 所实现的「Hello world!」应用。你可以获得比「Hello world!」应用更多的功能。


当编写应用代码的时候,你将用到下述两种 widget: 无状态 widget 就像它的名字一样,是一个没有状态的 widget。无状态 widget 一旦创建,就不会改变。而 有状态 widget 会基于接收到的数据或者用户输入的数据动态改变状态。
无状态 widget 和有状态 widget 之间的主要区别,是有状态 widget 包含一个 State 对象会缓存状态数据,并且 widget 树的重建也会携带该数据,因此状态不会丢失。
在简单的或者基本的应用程序中,封装 widget 非常简单,但是随着代码量的增加并且应用程序的功能变得更加复杂,你应该将层级复杂的 widget 封装到函数中或者稍小一些的类。创建独立的函数和 widget 可以让你更好地复用应用中组件。
如何创建可复用的组件?
在 RN 中,你可以定义一个类来创建一个可复用的组件然后使用 props 方法来设置或者返回属性或者所选元素的值。在下面的示例中,CustomCard 类在父类中被定义和调用。
// React Native
const CustomCard = ({ index, onPress }) => {
return (
<View>
<Text> Card {index} </Text>
<Button
title="Press"
onPress={() => onPress(index)}
/>
</View>
);
};
// Usage
<CustomCard onPress={this.onPress} index={item.key} />
在 Flutter 中,定义一个类来创建一个自定义 widget 然后复用这个 widget。你可以定义并且调用函数来返回一个可复用的 widget,正如下面示例中 build 函数所示的那样。
/// Flutter
class CustomCard extends StatelessWidget {
const CustomCard({
super.key,
required this.index,
required this.onPress,
});
final int index;
final void Function() onPress;
@override
Widget build(BuildContext context) {
return Card(
child: Column(
children: <Widget>[
Text('Card $index'),
TextButton(
onPressed: onPress,
child: const Text('Press'),
),
],
),
);
}
}
class UseCard extends StatelessWidget {
const UseCard({super.key, required this.index});
final int index;
@override
Widget build(BuildContext context) {
/// Usage
return CustomCard(
index: index,
onPress: () {
print('Card $index');
},
);
}
}在之前的示例中,CustomCard 类的构造函数使用 Dart 的花括号 { } 来表示 已命名参数。
如果将这些参数设定为必填参数,要么从构造函数中删掉曲括号,或者在构造函数中加上 required。
下面的截图展示了可复用的 CustomCard 类的示例:


项目结构和资源
该从哪开始写代码呢?
从 main.dart 文件开始。这个文件会在你创建 Flutter 应用时自动生成。
// Dart
void main() {
print('Hello, this is the main function.');
}在 Flutter 中,入口文件是 {项目目录}/lib/main.dart
而程序执行是从 main 函数开始的。
Flutter 应用程序中的文件是如何组织的?
当你创建一个新的 Flutter 工程的时候,它会创建如下所示的文件夹结构。你可以自定义这个结构,不过这是整个开发的起点。
┬
└ project_name
┬
├ android - Contains Android-specific files.
├ build - Stores iOS and Android build files.
├ ios - Contains iOS-specific files.
├ lib - Contains externally accessible Dart source files.
┬
└ src - Contains additional source files.
└ main.dart - The Flutter entry point and the start of a new app.
This is generated automatically when you create a Flutter
project.
It's where you start writing your Dart code.
├ test - Contains automated test files.
└ pubspec.yaml - Contains the metadata for the Flutter app.
This is equivalent to the package.json file in React Native.
┬
└ 项目目录
┬
├ android - 包含 Android 相关文件。
├ build - 存储 iOS 和 Android 构建文件。
├ ios - 包含 iOS 相关文件。
├ lib - 包含外部可访问 Dart 源文件。
┬
└ src - 包含附加源文件。
└ main.dart - Flutter 程序入口和新应用程序的起点。当你创建 Flutter 工程的时候会自动生成这些文件。你从这里开始写 Dart 代码
├ test - 包含自动测试文件。
└ pubspec.yaml - 包含 Flutter 应用程序的元数据。这个文件相当于 RN 里的 package.json 文件。
我该把资源文件放到哪并且如何调用呢?
一个 Flutter 资源就是打包到你应用程序里的一个文件并且在程序运行的时候可以访问。 Flutter 应用程序可以包含下述几种资源类型:
-
类似 JSON 文件的静态数据
-
配置文件
-
图标和图片(JPEG、PNG、GIF、WebP、BMP 和 WBMP)
Flutter 使用 pubspec.yaml 文件来确定应用程序中的资源。该文件在工程的根目录。
flutter:
assets:
- assets/my_icon.png
- assets/background.png
assets 确定了需要包含在应用程序中的文件。每个资源都会在 pubspec.yaml 中定义所存储的相对路径。资源定义的顺序没有特殊要求。实际的文件夹(在这里指 assets )也没影响。但是,由于资源可以放置于程序的任何目录,所以放在 assets 文件夹是比较好的。
在构建期间,Flutter 会将资源放到一个称为 asset bundle 的归档文件中,应用程序可以在运行时访问该文件。当一个资源在 pubspec.yaml 中被声明时,构建进程会查询和这个文件相关的子文件夹路径,这些文件也会被包含在 asset bundle 中。当你为应用程序选择和屏幕显示分辨率相关的图片时,
Flutter 会使用资源变体。
在 RN 中,你可以在源码文件夹中通过添加文件来增加一个静态图片并且在代码中引用它。
<Image source={require('./my-icon.png')} />
// OR
<Image
source={{
url: 'https://reactnative.dev/img/tiny_logo.png'
}}
/>
在 Flutter 中,如果要展示静态资源图片,在 widget 的 build 方法中使用 Image.asset 构造即可。
Image.asset('assets/background.png');如果想了解更多相关信息,请参考文档 在 Flutter 中添加资源和图片。
如何在网络中加载图片?
在 RN 中,你可以在 Image 的 source 属性中设置 uri 和所需的尺寸。
在 Flutter 中,使用 Image.network 构造函数来实现通过地址加载图片的操作。
Image.network('https://docs.flutter.dev/assets/images/docs/owl.jpg');我如何安装依赖包和包插件?
Flutter 支持使用开发者向 Flutter 和 Dart 生态系统贡献的 package。这样可以使大量开发者快速构建应用程序而无需重复造车轮。而平台相关的 package 就被称为插件。
在 RN 中,你可以在命令行中运行 yarn add {package-name}
或者 npm install --save {package-name} 来安装代码包。
在 Flutter 中,安装 package 需要按照如下的步骤:
-
运行
flutter pub add将google_sign_in添加为依赖:
$ flutter pub add google_sign_in
-
在命令行中输入
flutter pub get来安装代码包。如果使用 IDE,它自己会运行flutter pub get,或者它会提示你是不是要运行该命令。 -
向下面代码一样在程序中引用 package:
import 'package:flutter/material.dart';如果想了解更多相关信息,请参考 在 Flutter 里使用 Packages 和 Flutter Packages 的开发和提交。
你可以在 pub.dev 的 Flutter packages 找到开发者们分享的 package。
Flutter widgets
在 Flutter 中,你可以基于 widget 打造你自己的 UI,通过 widget 当前的设置和状态会呈现相应的页面效果。
Widget 常常通过很多小的、单一功能的 widget 组成,通过这样的封装往往能够实现很棒的效果。比如,Container widget 包含多种 widget,分别负责布局、绘图、位置变化和尺寸变化。准确的说,Container widget 包括 LimitedBox、ConstrainedBox、Align、
Padding、DecoratedBox 和 Transform widget。与其继承 Container 来实现自定义效果,不如直接修改这些 widget 来实现效果。
Center widget 是另一个用于控制布局的示例。如果要居中一个 widget,就把它封装到 Center widget 中,然后使用布局 widget 来进行对齐行、列和网格。这些布局 widget 并不可见。而他们的作用就是控制其它 widget 的布局。如果想搞清楚为什么一个 widget 会有这样的效果,有效的方法是研究它临近的 widget。
如果想了解更多相关信息,请参考 Flutter 技术概览。
如果想了解更多关于 Widgets 包中的核心 widget,请参考 基础 Flutter Widgets、 核心 Widget 目录 或是 Flutter Widget 目录。
视图
与 View 等价容器的是什么?
在 RN 中, View 是支持 Flexbox
布局、风格化、触摸事件处理和访问性控制的容器。
在 Flutter 中,你可以使用 Widgets 库中的核心布局 widget,比如 Container、Column、Row 和 Center。如果想了解更多相关信息,请参考 布局类 Widgets 目录。
和 FlatList 或者 SectionList 相对应的是什么?
List 是一个可以滚动的纵向排列的组件列表。
在 RN 中,FlatList 或者 SectionList 用于渲染简单的或者分组的列表。
// React Native
<FlatList
data={[ ... ]}
renderItem={({ item }) => <Text>{item.key}</Text>}
/>
ListView 是 Flutter 最常用的滑动 widget。默认构造函数需要一个数据列表的参数。
ListView 非常适合用于少量子 widget 的列表。如果列表的元素比较多,可以使用 ListView.builder,它会按需构建子项并且只创建可见的子项。
var data = [
'Hello',
'World',
];
return ListView.builder(
itemCount: data.length,
itemBuilder: (context, index) {
return Text(data[index]);
},
);

如果要了解如何实现无限滑动列表,请参考 infinite_list 示例应用。
如何使用 Canvas 绘图?
在 RN 中,canvas 组件是不可见的,所以需要使用类似 react-native-canvas 这样的组件。
// React Native
const CanvasComp = () => {
const handleCanvas = (canvas) => {
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'skyblue';
ctx.beginPath();
ctx.arc(75, 75, 50, 0, 2 * Math.PI);
ctx.fillRect(150, 100, 300, 300);
ctx.stroke();
};
return (
<View>
<Canvas ref={this.handleCanvas} />
</View>
);
}
在 Flutter 中,你可以使用 CustomPaint
和 CustomPainter 在画布上进行绘制。
下面的示例代码展示了如何使用 CustomPaint 进行绘图。它实现了抽象类 CustomPainter,然后将它赋值给 CustomPainter 的 painter 属性。
CustomPainter 子类必须实现 paint 和 shouldRepaint 方法。
class MyCanvasPainter extends CustomPainter {
const MyCanvasPainter();
@override
void paint(Canvas canvas, Size size) {
final Paint paint = Paint()..color = Colors.amber;
canvas.drawCircle(const Offset(100, 200), 40, paint);
final Paint paintRect = Paint()..color = Colors.lightBlue;
final Rect rect = Rect.fromPoints(
const Offset(150, 300),
const Offset(300, 400),
);
canvas.drawRect(rect, paintRect);
}
@override
bool shouldRepaint(MyCanvasPainter oldDelegate) => false;
}
class MyCanvasWidget extends StatelessWidget {
const MyCanvasWidget({super.key});
@override
Widget build(BuildContext context) {
return const Scaffold(
body: CustomPaint(painter: MyCanvasPainter()),
);
}
}

布局
如何使用 widget 来定义布局属性?
在 RN 中,大多数布局需要通过向指定的组件传递属性参数进行设置。比如,你可以使用 View 的 style 来设置 flexbox 属性。如果要整理一列的组件,你可以使用如下的属性设置:flexDirection: “column”。
// React Native
<View
style={{
flex: 1,
flexDirection: 'column',
justifyContent: 'space-between',
alignItems: 'center'
}}
>
在 Flutter 中,布局主要是由专门的 widget 定义的,它们同控制类 widget 和样式属性一起发挥功能。
比如,Column 和 Row widget 接受一个数组的子元素并且分别按照纵向和横向进行排列。
Container widget 包含布局和样式属性的组合,
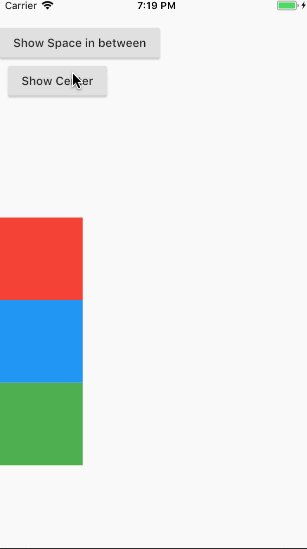
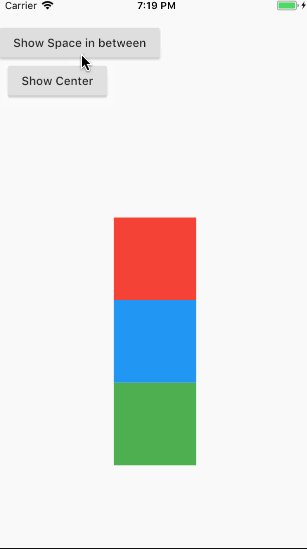
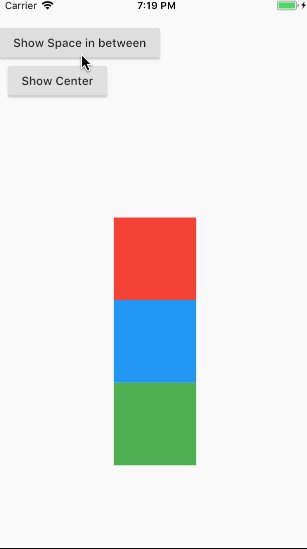
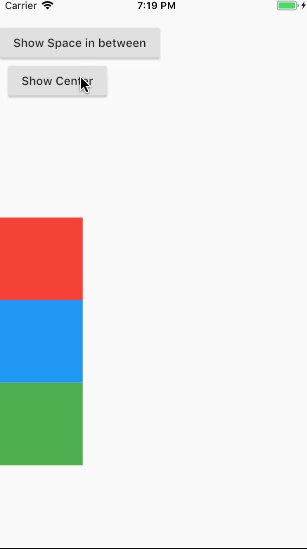
Center widget 会将其自 widget 也设定居中。
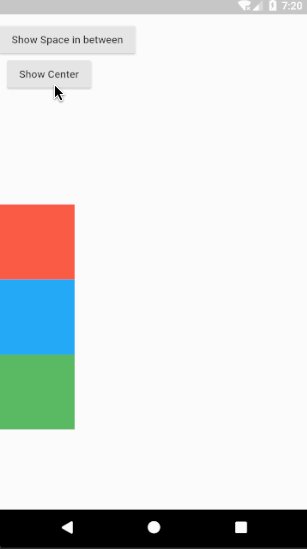
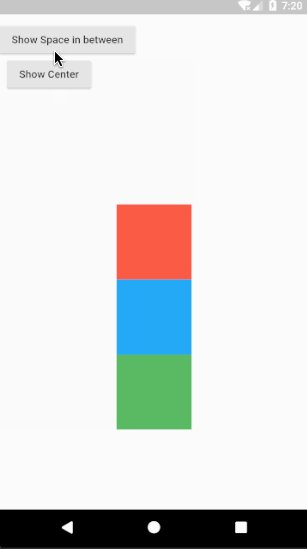
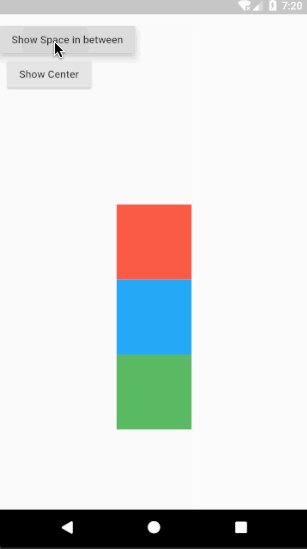
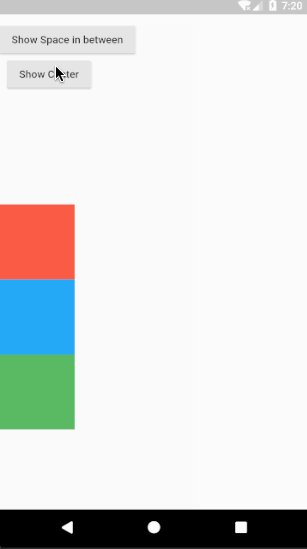
@override
Widget build(BuildContext context) {
return Center(
child: Column(
children: <Widget>[
Container(
color: Colors.red,
width: 100,
height: 100,
),
Container(
color: Colors.blue,
width: 100,
height: 100,
),
Container(
color: Colors.green,
width: 100,
height: 100,
),
],
),
);Flutter 在核心 widget 库中提供多种不同的布局 widget。比如 Padding、Align 和 Stack。
要得到完整的 widget 列表,请参考 Layout Widgets。


如何为 widget 分层?
在 RN 中,组件可以通过 absolute 划分层次。
在 Flutter 中使用 Stack widget 将子 widget 进行分层。该 widget 可以将整体或者部分的子 widget 进行分层。
Stack widget 将子 widget 根据容器的边界进行布局。如果你仅仅想把子 widget 重叠摆放的话,这个 widget 非常合适。
@override
Widget build(BuildContext context) {
return Stack(
alignment: const Alignment(0.6, 0.6),
children: <Widget>[
const CircleAvatar(
backgroundImage: NetworkImage(
'https://avatars3.githubusercontent.com/u/14101776?v=4',
),
),
Container(
color: Colors.black45,
child: const Text('Flutter'),
),
],
);上面的示例代码使用 Stack 将一个 Container
(Text 显示在一个半透明的黑色背景上)覆盖在一个 CircleAvatar 上。
Stack 使用对齐属性和 Alignment 坐标微调文本。


如果想了解更多相关信息,请参考 Stack 类的文档。
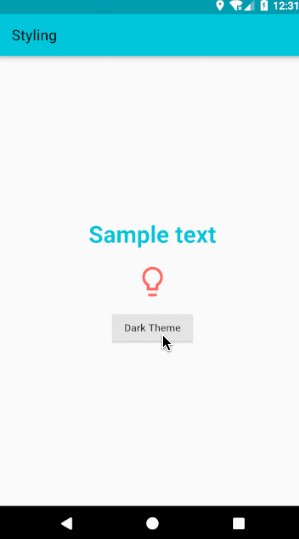
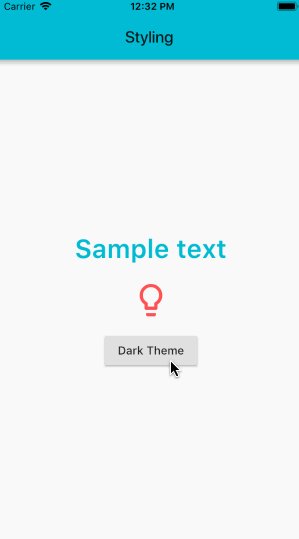
风格化
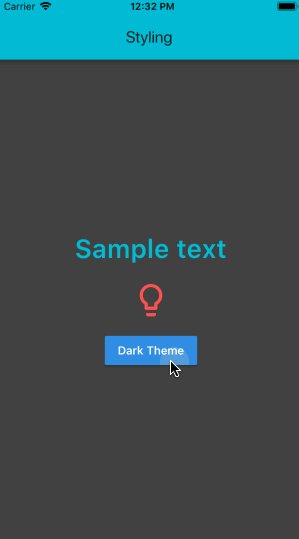
如何设置组件的风格?
在 RN 中,内联风格化和 stylesheets.create 可以用于设置组件的风格。
// React Native
<View style={styles.container}>
<Text style={{ fontSize: 32, color: 'cyan', fontWeight: '600' }}>
This is a sample text
</Text>
</View>
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center'
}
});
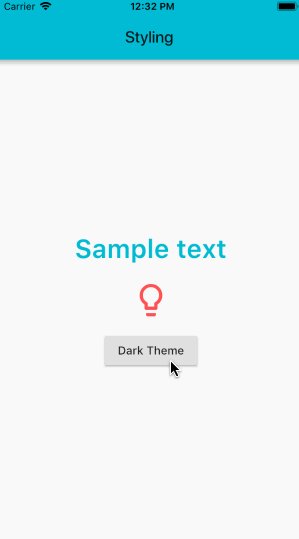
在 Flutter 中, Text widget 可以接受 TextStyle 作为它的风格化属性。如果你想在不同的场合使用相同的文本风格,你可以创建一个 TextStyle 类,并且在多个 Text widget 中使用它。
const TextStyle textStyle = TextStyle(
color: Colors.cyan,
fontSize: 32,
fontWeight: FontWeight.w600,
);
return const Center(
child: Column(
children: <Widget>[
Text('Sample text', style: textStyle),
Padding(
padding: EdgeInsets.all(20),
child: Icon(
Icons.lightbulb_outline,
size: 48,
color: Colors.redAccent,
),
),
],
),
);

我如何使用 Icons 和 Colors 呢?
RN 并不包含默认图标,所以需要使用第三方库。
在 Flutter 中,引用 Material 库的时候就同时引入了 Material icons 和 colors。
return const Icon(Icons.lightbulb_outline, color: Colors.redAccent);当使用 Icons 类时,确保在项目的 pubspec.yaml 文件中设置 uses-material-design: true,这样保证 MaterialIcons 相关字体被包含在你的应用中。一般来说,如果你想用 Material 库的话,则需要包含这一行内容。
name: my_awesome_application
flutter:
uses-material-design: true
Flutter 的 Cupertino (iOS-style) package
为 iOS 设计语言提供高分辨率的 widget。要使用 CupertinoIcons 字体,在项目的 pubspec.yaml 文件中添加
cupertino_icons 的依赖即可。
name: my_awesome_application
dependencies:
cupertino_icons: ^1.0.6
要在全局范围内自定义组件的颜色和风格,使用 ThemeData 为不同的主题指定默认颜色。在 MaterialApp 的主题属性中设置 ThemeData 对象。
Colors 类提供 Material Design color palette
中所提供的颜色配置。
下面的示例代码将主色调设置为 deepPurple 然后文本颜色设置为 red。
class SampleApp extends StatelessWidget {
const SampleApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Sample App',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
textSelectionTheme:
const TextSelectionThemeData(selectionColor: Colors.red)),
home: const SampleAppPage(),
);
}
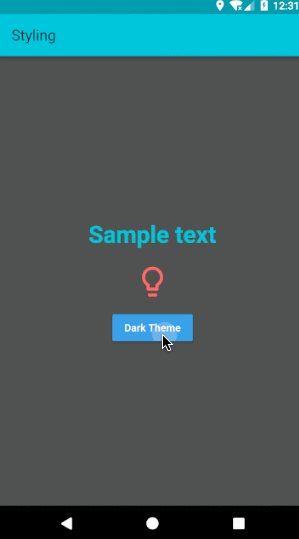
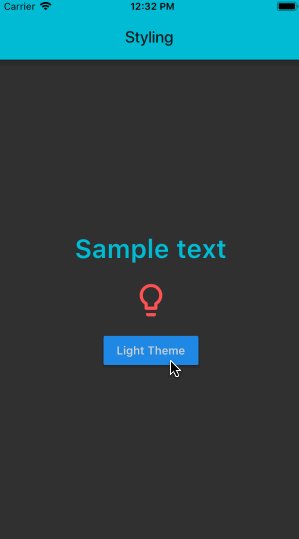
}如何增加风格化主题?
在 React Native,常用主题都定义在样式层叠表中。
在 Flutter 中,为所有组件创建统一风格可以在 ThemeData 类中定义,并将它赋值给 MaterialApp 的主题属性。
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primaryColor: Colors.cyan,
brightness: Brightness.dark,
),
home: const StylingPage(),
);
}Theme 可以在不使用 MaterialApp widget 的情况下使用。
Theme 接受一个 ThemeData 参数,并且将 ThemeData 应用于它的全部子 widget。
@override
Widget build(BuildContext context) {
return Theme(
data: ThemeData(
primaryColor: Colors.cyan,
brightness: brightness,
),
child: Scaffold(
backgroundColor: Theme.of(context).primaryColor,
//...
),
);
}状态管理
当 widget 被创建或者在 widget 的生命周期中有信息发生改变时所产生的信息叫做状态。要在 Flutter 中管理应用程序的状态,使用
StatefulWidget 和 State 对象。
欲知更多关于 Flutter 的状态管理相关的内容,请参访 状态管理文档 页面。
管理 StatelessWidget widget
StatelessWidget 在 Flutter 中是一个不需要状态改变的 widget,它没有内部的状态。
当你展现给用户的界面并不依赖其它任何配置信息并且使用
BuildContext 来解析 widget,则需要使用无状态 widget。
AboutDialog、CircleAvatar 和 Text 是
StatelessWidget 的子类,并且是很典型的无状态 widget。
import 'package:flutter/material.dart';
void main() => runApp(
const MyStatelessWidget(
text: 'StatelessWidget Example to show immutable data',
),
);
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({
super.key,
required this.text,
});
final String text;
@override
Widget build(BuildContext context) {
return Center(
child: Text(
text,
textDirection: TextDirection.ltr,
),
);
}
}在上面的例子中,你用到了 MyStatelessWidget 类的构造函数来传递 text。并且它被标记为 final。该类继承了 StatelessWidget,它包含不可变的数据。
无状态 widget 的 build 方法通常只有在三种情况下会被调用:
-
当 widget 被插入到 widget 树中;
-
当 widget 的父 widget 改变了配置;
-
当所依赖的
InheritedWidget发生了改变。
The StatefulWidget
StatefulWidget widget
StatefulWidget 是携带状态变化的 widget。通过调用 setState 方法可以管理 StatefulWidget 的状态。当调用 setState() 的时候,程序会通知 Flutter 框架有状态发生了改变,然后会重新运行 build() 方法来更新应用的状态。
状态 是在 widget 被创建期间可以被同步读取的信息,并且在 widget 的生命周期中会发生改变。实现该 widget 的时候要注意保证党状态发生改变的时候程序能够获得相应的提醒。当 widget 能够动态改变的时候,请使用 StatefulWidget。比如,某个 widget 会随着用户填写表单或者移动滑块的时候发生改变。亦或者随着数据源更新的时候发生改变。
Checkbox、Radio、Slider、InkWell、
Form、和 TextField 都是有状态的 widget,是
StatefulWidget 的子类。
下面的示例代码声明了一个 StatefulWidget,需要实现 createState() 方法。该方法创建一个对象来管理 widget 的状态,也就是 _MyStatefulWidgetState。
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({
super.key,
required this.title,
});
final String title;
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
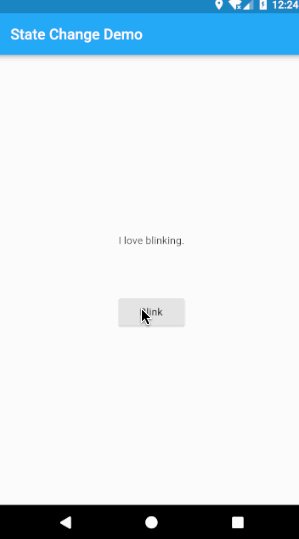
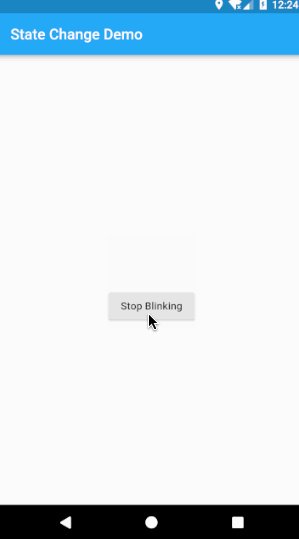
}下面的状态类,_MyStatefulWidgetState,实现了 build() 方法。当状态发生改变的时候,比如说用户点击了开关按钮,这时 setState 就会被调用,并且将新的开关状态传进来。这就会使整体框架重构这个 widget。
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
bool showText = true;
bool toggleState = true;
Timer? t2;
void toggleBlinkState() {
setState(() {
toggleState = !toggleState;
});
if (!toggleState) {
t2 = Timer.periodic(const Duration(milliseconds: 1000), (t) {
toggleShowText();
});
} else {
t2?.cancel();
}
}
void toggleShowText() {
setState(() {
showText = !showText;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
children: <Widget>[
if (showText)
const Text(
'This execution will be done before you can blink.',
),
Padding(
padding: const EdgeInsets.only(top: 70),
child: ElevatedButton(
onPressed: toggleBlinkState,
child: toggleState
? const Text('Blink')
: const Text('Stop Blinking'),
),
),
],
),
),
);
}
}StatefulWidget 和 StatelessWidget 的最佳实践是什么?
下面有一些设计原则供大家参考。
-
确定一个 widget 应该是
StatefulWidget还是StatelessWidget。
在 Flutter 中, widget 要么是有状态的,要么是无状态的。这取决于 widget 是否依赖状态的改变。
-
如果一个 widget 发生了改变,而它所处的用户界面或者数据中断了 UI,那么该 widget 就是 有状态 的。
-
如果一个 widget 是 final 类型或者 immutable 类型的,那么该 widget 是 无状态 的。
-
确定哪个对象来控制 widget 的状态(针对
StatefulWidget)。
在 Flutter 中,有三种途径来管理状态:
-
widget 管理它的自身状态
-
由其父 widget 管理 widget 状态
-
通过混搭的方式
当决定了使用哪个途径后,要考虑下述的几个原则:
-
如果状态信息是用户数据,比如复选框是被勾选还是未被勾选,或者滑块的位置,那么父 widget 会很好的处理当前 widget 的状态。
- If the state in question is user data, for example the checked or unchecked mode of a checkbox, or the position of a slider, then the state is best managed by the parent widget.
-
如果状态是和外观效果相关的,比如动画,那么 widget 自己会处理状态的变化。
-
如果无法确定,那么父 widget 会处理子 widget 的状态。
-
继承
StatefulWidget和State。
MyStatefulWidget 类管理它自身的状态—&mdash
它继承自 StatefulWidget,重写了 createState() 方法。该方法创建了 State 对象,同时框架会调用
createState() 方法来构建 widget。在这个例子中,createState() 方法创建了一个
_MyStatefulWidgetState 实例。下面的最佳实践中也实现了类似的方法。
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({
super.key,
required this.title,
});
final String title;
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
@override
Widget build(BuildContext context) {
//...
}
}-
将 StatefulWidget 添加到 widget 树中
将你自定义的 StatefulWidget 通过应用程序的
build 方法添加到 widget 树中。
class MyStatelessWidget extends StatelessWidget {
// This widget is the root of your application.
const MyStatelessWidget({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: 'Flutter Demo',
home: MyStatefulWidget(title: 'State Change Demo'),
);
}
}

Props
在 RN 中,大多数组件都可以在创建的时候通过不同的参数或者属性来自定义,叫做 props。这些参数可以在子组件中通过 this.props 进行调用。
// React Native
const CustomCard = ({ index, onPress }) => {
return (
<View>
<Text> Card {index} </Text>
<Button
title='Press'
onPress={() => onPress(index)}
/>
</View>
);
};
const App = () => {
const onPress = (index) => {
console.log('Card ', index);
};
return (
<View>
<FlatList
data={[ /* ... */ ]}
renderItem={({ item }) => (
<CustomCard onPress={onPress} index={item.key} />
)}
/>
</View>
);
};
在 Flutter 中,你可以将构造函数中的参数值赋值给标记为 final 的本地变量或者函数。
/// Flutter
class CustomCard extends StatelessWidget {
const CustomCard({
super.key,
required this.index,
required this.onPress,
});
final int index;
final void Function() onPress;
@override
Widget build(BuildContext context) {
return Card(
child: Column(
children: <Widget>[
Text('Card $index'),
TextButton(
onPressed: onPress,
child: const Text('Press'),
),
],
),
);
}
}
class UseCard extends StatelessWidget {
const UseCard({super.key, required this.index});
final int index;
@override
Widget build(BuildContext context) {
/// Usage
return CustomCard(
index: index,
onPress: () {
print('Card $index');
},
);
}
}

本地存储
如果你不需要在本地存储太多数据同时也不需要存储结构化数据,那么你可以使用 shared_preferences,通过它来读写一些原始数据类型键值对,数据类型包括布尔、浮点、整数、长精度和字符串。
如何存储在应用程序中全局有效的键值对?
在 React Native,可以使用 AsyncStorage 中的
setItem 和 getItem 函数来存储和读取应用程序中的全局数据。
// React Native
const [counter, setCounter] = useState(0)
...
await AsyncStorage.setItem( 'counterkey', json.stringify(++this.state.counter));
AsyncStorage.getItem('counterkey').then(value => {
if (value != null) {
setCounter(value);
}
});
在 Flutter 中,使用 shared_preferences 插件来存储和访问应用程序内全局有效的键值对数据。
shared_preferences 插件封装了 iOS 中的 NSUserDefaults 和
Android 中的 SharedPreferences 来实现简单数据的持续存储。
运行 flutter pub add 将 shared_preferences 添加为依赖:
$ flutter pub add shared_preferences
import 'package:shared_preferences/shared_preferences.dart';要实现持久数据存储,使用 SharedPreferences 类提供的 setter 方法即可。
Setter 方法适用于多种原始类型数据,比如 setInt、setBool、和 setString。要读取数据,使用 SharedPreferences 类中相应的 getter 方法。每一个 setter 方法都有对应的 getter 方法,比如,getInt、getBool 和 getString。
Future<void> updateCounter() async {
final prefs = await SharedPreferences.getInstance();
int? counter = prefs.getInt('counter');
if (counter is int) {
await prefs.setInt('counter', ++counter);
}
setState(() {
_counter = counter;
});
}路径
大多数应用都会包含多个页面来显示不同类型的数据。比如,你有一个页面展示商品列表,用户可以通过点击其中的任意一个商品,在另外一个页面查看该商品的详细信息。
在 Android 中,新的页面是 Activity。在 iOS 中,新的页面是 ViewController。在 Flutter 中,页面也只是 widget,如果在 Flutter 中要切换页面,使用 Navigator widget 即可。
如何在页面之间进行切换?
在 RN 中,有三种主要的导航 widget : StackNavigator、TabNavigator 和 DrawerNavigator。每个都提供了配置和定义页面的方法。
// React Native
const MyApp = TabNavigator(
{ Home: { screen: HomeScreen }, Notifications: { screen: tabNavScreen } },
{ tabBarOptions: { activeTintColor: '#e91e63' } }
);
const SimpleApp = StackNavigator({
Home: { screen: MyApp },
stackScreen: { screen: StackScreen }
});
export default (MyApp1 = DrawerNavigator({
Home: {
screen: SimpleApp
},
Screen2: {
screen: drawerScreen
}
}));
在 Flutter 中,有两种主要的 widget 实现页面之间的切换:
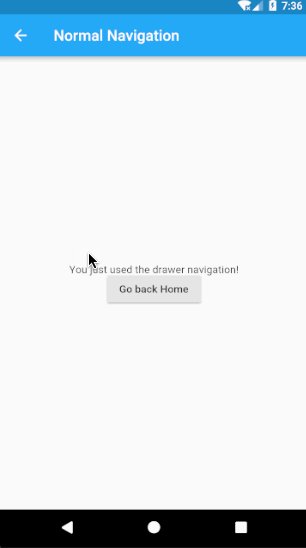
Navigator 以堆栈的方式管理子 widget。它的堆栈里存储的是 Route 对象,并且提供方法管理整个堆栈,比如 Navigator.push 和 Navigator.pop。路径列表需要在 MaterialApp 中指定。或者在页面切换的时候进行构建,比如 hero 动画。下面的例子在 MaterialApp widget 中指定了页面切换路径。
class NavigationApp extends StatelessWidget {
// This widget is the root of your application.
const NavigationApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
//...
routes: <String, WidgetBuilder>{
'/a': (context) => const UsualNavScreen(),
'/b': (context) => const DrawerNavScreen(),
},
//...
);
}
}要切换到一个已命名的路径,Navigator.of() 方法被用于指定 BuildContext(该对象可以定位到 widget 树中的一个具体的 widget)。路径的名称传递到 pushNamed 函数来切换至指定的路径。
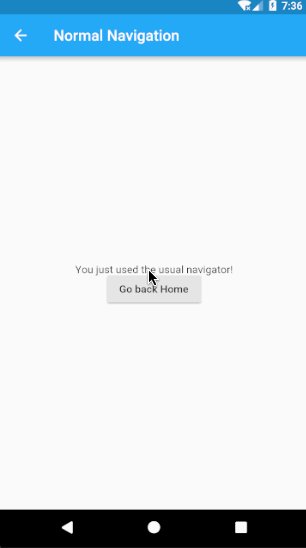
Navigator.of(context).pushNamed('/a');你可以使用 Navigator 中的 push 方法添加
Route 到 navigator 的历史队列中,其中包含 BuildContext 并且可以切换到指定页面。在下面的例子中,MaterialPageRoute widget 是一个模式化路径,可以将整个页面通过平台自适应切换方式进行切换。它需要一个 WidgetBuilder 参数。
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const UsualNavScreen(),
),
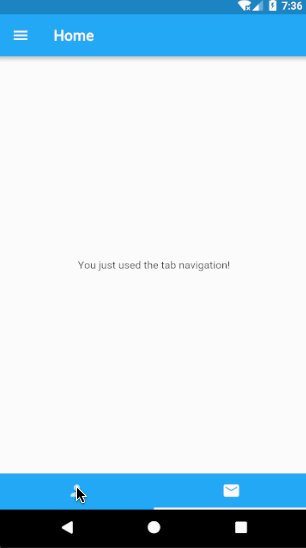
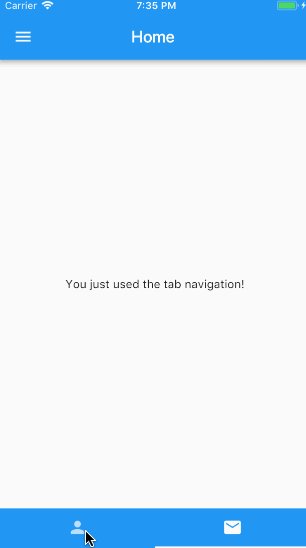
);如何使用 tab 导航和 drawer 导航?
在 Material Design 应用程序中, Flutter 的导航形式主要有两种:tab 和 drawer。如果没有足够的 widget 可以容纳 tab,drawer 就是个不错的选择。
Tab 导航
在 RN 中,createBottomTabNavigator
和 TabNavigation 用来显示 tab 和 tab 导航。
// React Native
import { createBottomTabNavigator } from 'react-navigation';
const MyApp = TabNavigator(
{ Home: { screen: HomeScreen }, Notifications: { screen: tabNavScreen } },
{ tabBarOptions: { activeTintColor: '#e91e63' } }
);
Flutter 针对 drawer 和 tab 导航提供几种专用的 widget:
TabController
将 tab 与 TabBar 和 TabBarView 结合起来使用。
TabBar
水平显示一行 tab。
Tab
创建一个 material design 风格的 TabBar 中的 tab。
TabBarView
显示目前所选 tab 所对应的 widget。
class _MyAppState extends State<MyApp> with SingleTickerProviderStateMixin {
late TabController controller = TabController(length: 2, vsync: this);
@override
Widget build(BuildContext context) {
return TabBar(
controller: controller,
tabs: const <Tab>[
Tab(icon: Icon(Icons.person)),
Tab(icon: Icon(Icons.email)),
],
);
}
}要将 tab 选项与 TabBar 和 TabBarView 结合起来使用就需要 TabController。
TabController 的构造函数中的 length 参数定义了 tab 的总数。当状态变化时,需要使用 TickerProvider 来触发通知。
TickerProvider 是 vsync,当你需要创建新的 TabController 时,将 vsync: this 作为构造函数的参数即可。
TickerProvider 接口可以用于生成 Ticker 对象。当有对象被触发通知后会用到 Tickers,不过它通常都是被 AnimationController 间接调用。
AnimationController 需要 TickerProvider 来获得对应的 Ticker。如果你通过 State 创建了一个 AnimationController,那么你就可以使用 TickerProviderStateMixin
或者 SingleTickerProviderStateMixin
来获得对应的 TickerProvider。
Scaffold 封装了一个新的 TabBar widget,其中包含两个 tab。
TabBarView 作为 body 参数传递到 Scaffold 中。所有和 TabBar 中的 tab 相关的页面均是 TabBarView 的子 widget,并且都对应同一个 TabController。
class _NavigationHomePageState extends State<NavigationHomePage>
with SingleTickerProviderStateMixin {
late TabController controller = TabController(length: 2, vsync: this);
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: Material(
color: Colors.blue,
child: TabBar(
tabs: const <Tab>[
Tab(
icon: Icon(Icons.person),
),
Tab(
icon: Icon(Icons.email),
),
],
controller: controller,
),
),
body: TabBarView(
controller: controller,
children: const <Widget>[HomeScreen(), TabScreen()],
));
}
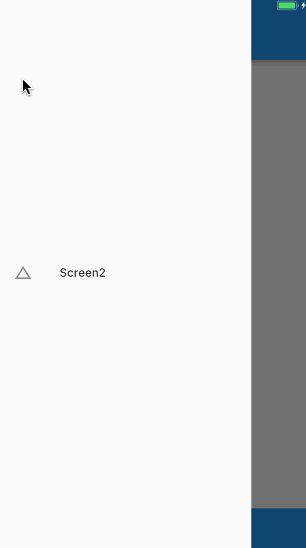
}Drawer 导航
在 RN 中,导入所需的 react-navigation 包,然后使用 createDrawerNavigator 和 DrawerNavigation 实现。
// React Native
export default (MyApp1 = DrawerNavigator({
Home: {
screen: SimpleApp
},
Screen2: {
screen: drawerScreen
}
}));
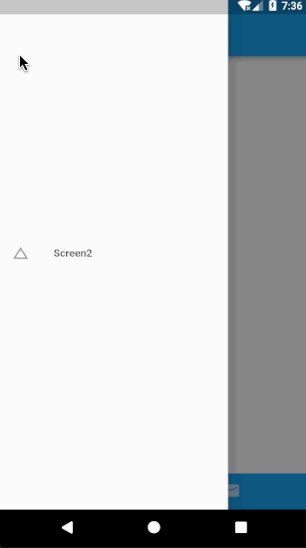
在 Flutter 中,我们可以结合 Drawer 和 Scaffold
一起使用来实现 Material Design 风格的 drawer 布局。如果要在应用程序中添加 Drawer,可以将它封装在 Scaffold widget 中。
Scaffold widget 提供了一种一致的界面风格,它遵循 Material Design 的设计原则。同时它还支持一些特殊的 Material Design 组件,比如 Drawers,AppBars,和 SnackBars。
Drawer 就是一个 Material Design 窗格,它可以从 Scaffold 边缘水平滑动显示应用程序的导航选项。你可以在里面添加 ElevatedButton 或 Text 。或者添加一个列表的元素作为 Drawer 的子 widget。在下面的例子中,ListTile 提供了点击导航。
@override
Widget build(BuildContext context) {
return Drawer(
elevation: 20,
child: ListTile(
leading: const Icon(Icons.change_history),
title: const Text('Screen2'),
onTap: () {
Navigator.of(context).pushNamed('/b');
},
),
);
}Scaffold 还包含一个 AppBar。它会自动显示一个图标按钮来表明 Scaffold 中有一个Drawer。
Scaffold 会自动处理边缘的滑动手势来显示 Drawer。
@override
Widget build(BuildContext context) {
return Scaffold(
drawer: Drawer(
elevation: 20,
child: ListTile(
leading: const Icon(Icons.change_history),
title: const Text('Screen2'),
onTap: () {
Navigator.of(context).pushNamed('/b');
},
),
),
appBar: AppBar(title: const Text('Home')),
body: Container(),
);
}

手势检测和触摸事件处理
Flutter 支持点击、拖拽和缩放手势来监听和相应手势操作。 Flutter 中的手势处理有两个独立的层。第一层是指针事件,指针事件定义了指针在屏幕上的位置和动作,比如触摸、鼠标和触摸笔。第二层指手势,主要是语义层面的动作,里面包含一种或者多种指针动作。
如何为 widget 添加点击或者按压的监听器?
在 RN 中,使用 PanResponder 或者 Touchable 组件来添加监听器。
// React Native
<TouchableOpacity
onPress={() => {
console.log('Press');
}}
onLongPress={() => {
console.log('Long Press');
}}
>
<Text>Tap or Long Press</Text>
</TouchableOpacity>
对于更加复杂手势以及将多个触摸添加到单独的一个手势中,可以使用 PanResponder。
// React Native
const App = () => {
const panResponderRef = useRef(null);
useEffect(() => {
panResponderRef.current = PanResponder.create({
onMoveShouldSetPanResponder: (event, gestureState) =>
!!getDirection(gestureState),
onPanResponderMove: (event, gestureState) => true,
onPanResponderRelease: (event, gestureState) => {
const drag = getDirection(gestureState);
},
onPanResponderTerminationRequest: (event, gestureState) => true
});
}, []);
return (
<View style={styles.container} {...panResponderRef.current.panHandlers}>
<View style={styles.center}>
<Text>Swipe Horizontally or Vertically</Text>
</View>
</View>
);
};
在 Flutter 中,要为 widget 添加点击或者按压监听器,使用带有 onPress: field 的按钮或者可触摸 widget 即可。或者,用任何 widget 封装 GestureDetector,在其中添加手势检测。
@override
Widget build(BuildContext context) {
return GestureDetector(
child: Scaffold(
appBar: AppBar(title: const Text('Gestures')),
body: const Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Tap, Long Press, Swipe Horizontally or Vertically'),
],
)),
),
onTap: () {
print('Tapped');
},
onLongPress: () {
print('Long Pressed');
},
onVerticalDragEnd: (value) {
print('Swiped Vertically');
},
onHorizontalDragEnd: (value) {
print('Swiped Horizontally');
},
);
}如果想要了解更多详细内容,包括 Flutter 的
GestureDetector 回调函数的列表,请查看页面 GestureDetector 类。


发起 HTTP 网络请求
对于大多数应用程序来说都需要从互联网上获取数据。在 Flutter 中,http 包提供了从互联网获取数据的最简单的途径。
如何通过 API 调用来获得数据呢?
RN 提供 Fetch API 实现网络编程,你可以发起请求,然后接收响应来获得数据。
// React Native
const [ipAddress, setIpAddress] = useState('')
const _getIPAddress = () => {
fetch('https://httpbin.org/ip')
.then(response => response.json())
.then(responseJson => {
setIpAddress(responseJson.origin);
})
.catch(error => {
console.error(error);
});
};
Flutter 使用 http package。
运行 flutter pub add 将 http 添加为依赖:
$ flutter pub add http
Flutter 使用 dart:io 提供核心的 HTTP 客户端支持,要创建一个 HTTP 客户端,引用 dart:io。
import 'dart:io';客户端支持如下所列的 HTTP 操作:GET, POST, PUT 和 DELETE。
final url = Uri.parse('https://httpbin.org/ip');
final httpClient = HttpClient();
Future<void> getIPAddress() async {
final request = await httpClient.getUrl(url);
final response = await request.close();
final responseBody = await response.transform(utf8.decoder).join();
final ip = jsonDecode(responseBody)['origin'] as String;
setState(() {
_ipAddress = ip;
});
}

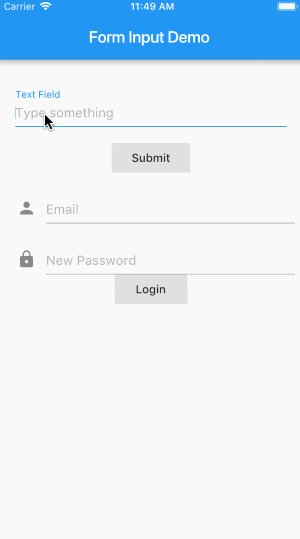
输入表单
TextField 用于在应用程序中输入文本,这样就可以实现创建表单、短消息应用、搜索框等等功能。Flutter 提供两个核心文本输入 widget:
TextField 和 TextFormField.
如何使用文本输入 widget ?
在 RN 里,可以使用 TextInput 组件来输入文本,它会显示一个输入框,然后通过回调函数来传递输入值。
// React Native
const [password, setPassword] = useState('')
...
<TextInput
placeholder="Enter your Password"
onChangeText={password => setPassword(password)}
/>
<Button title="Submit" onPress={this.validate} />
在 Flutter 中,使用 TextEditingController
类来管理 TextField widget。当用户修改文本的时候,controller 会通知监听器。
监听器读取文本和选项属性来获知用户所输入的内容。你可以通过 TextField 中的 text
属性获得用户输入的文本数据。
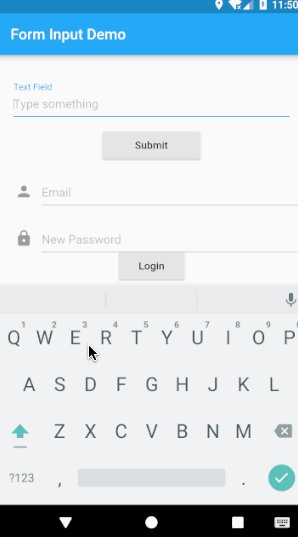
final TextEditingController _controller = TextEditingController();
@override
Widget build(BuildContext context) {
return Column(children: [
TextField(
controller: _controller,
decoration: const InputDecoration(
hintText: 'Type something',
labelText: 'Text Field',
),
),
ElevatedButton(
child: const Text('Submit'),
onPressed: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('Alert'),
content: Text('You typed ${_controller.text}'),
);
});
},
),
]);
}在这个例子中,当用户点击提交按钮的时候,会弹出窗口显示当前输入的文本内容。可以使用 alertDialog widget 显示提示信息,
TextField 的文本通过 text 属性来获得,该属性属于 TextEditingController。
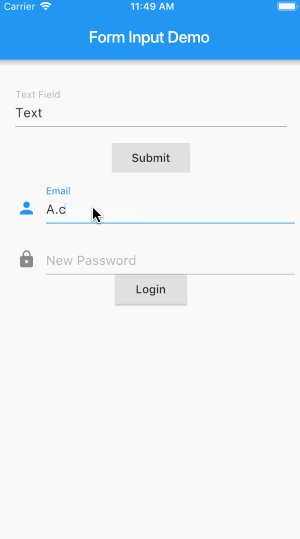
如何使用 Form widget 呢?
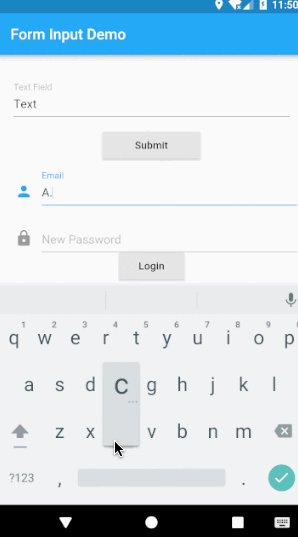
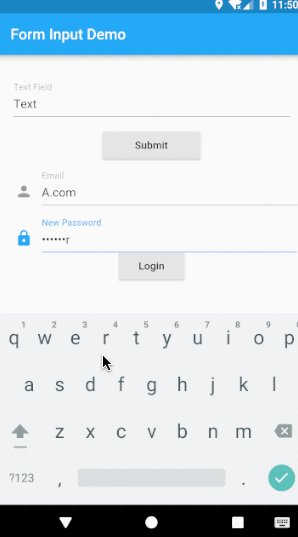
在 Flutter 中,当需要使用带有提交按钮和 TextFormField
组件的复合 widget 时,就会用到 Form。
TextFormField 内含一个 onSaved 参数,它可以设置一个回调函数,当表单存储的时候会回调该函数。
FormState 用于存储、重置或者验证 Form 内含的每个 FormField。你可以通过将当前表单的 context 属性赋值给 Form.of 来获得 FormState。或者在表单的构造函数里使用 GlobalKey,然后调用 GlobalKey.currentState 来获得 FormState。
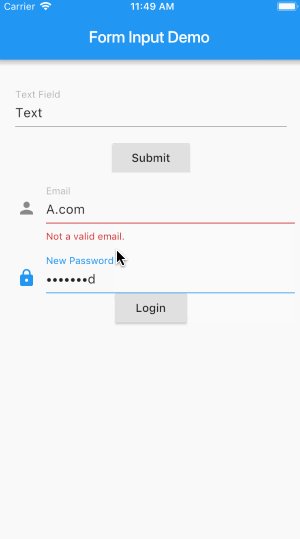
@override
Widget build(BuildContext context) {
return Form(
key: formKey,
child: Column(
children: <Widget>[
TextFormField(
validator: (value) {
if (value != null && value.contains('@')) {
return null;
}
return 'Not a valid email.';
},
onSaved: (val) {
_email = val;
},
decoration: const InputDecoration(
hintText: 'Enter your email',
labelText: 'Email',
),
),
ElevatedButton(
onPressed: _submit,
child: const Text('Login'),
),
],
),
);
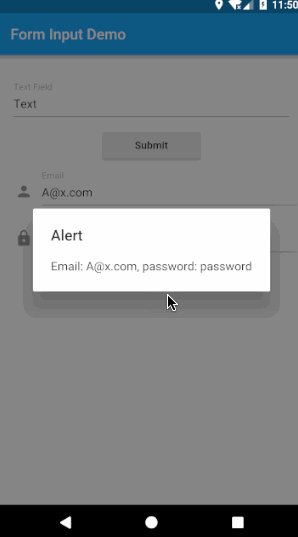
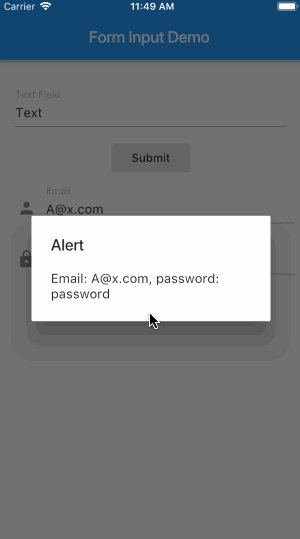
}下面的示例代码展示了 Form.save() 和 formKey
(使用 GlobalKey)如何被用于表单提交的。
void _submit() {
final form = formKey.currentState;
if (form != null && form.validate()) {
form.save();
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: const Text('Alert'),
content: Text('Email: $_email, password: $_password'));
},
);
}
}

平台相关代码
当构建跨平台应用程序的时候,你会尽量多地复用代码。然而,根据不同的应用场景,代码会根据平台的不同有所变化。这就需要提前声明具体的平台来进行独立的实现。
在 RN 中,下面的实现代码会被用到:
// React Native
if (Platform.OS === 'ios') {
return 'iOS';
} else if (Platform.OS === 'android') {
return 'android';
} else {
return 'not recognised';
}
而在 Flutter 中,则是下面这样的实现:
final platform = Theme.of(context).platform;
if (platform == TargetPlatform.iOS) {
return 'iOS';
}
if (platform == TargetPlatform.android) {
return 'android';
}
if (platform == TargetPlatform.fuchsia) {
return 'fuchsia';
}
return 'not recognized ';调试
应该使用什么工具调试我的 Flutter 应用?
请使用 DevTools 调试你的 Flutter 和 Dart 应用。
开发者工具包含了 profiling 构建、检查堆栈、检视 widget 树、诊断信息记录、调试、执行代码行观察、调试内存泄漏和内存碎片等。有关更多信息,请参阅 DevTools 文档。
如果你在用 IDE 进行编辑,你可以使用 IDE 的调试器调试你的应用。
如何进行热重载?
Flutter 的热重载特性可以帮助你快速便捷地实验、构建 UI 和各种特性以及修复 bug。每次修改代码以后,你只需直接热重载你的应用程序即可,而无需重新进行编译。应用程序会根据你的修改进行相应的更新,而程序原有的状态则会被保留。
在 RN 中,iOS 模拟器对应的快捷键是 ⌘R,对应 Android 模拟器的快捷键是点击两次 R。
在 Flutter 中,如果你使用的是 IntelliJ 或者 Android Studio,可以使用 Save All (⌘s/ctrl-s),或者可以点击工具栏上的 Hot Reload 按钮。如果你是在命令行里使用 flutter run 命令运行的程序,在窗口里输入 r 即可。也可以输入 R 进行彻底的重启。
如何打开程序里的开发者菜单?
在 RN 中,开发者菜单可以通过摇动设备打开:对于 iOS 模拟器的快捷键是 ⌘D 而 Android 模拟器的快捷键是 ⌘M。
在 Flutter 中,如果你使用 IDE,那么可以直接使用 IDE 工具。如果你是通过命令行运行 flutter run 来启动应用程序的,你可以在命令行窗口通过输入 h 来打开菜单,或者参考下面的快捷键说明:
w |
debugDumpApp() | |
t |
debugDumpRenderTree() | |
L |
debugDumpLayerTree() | |
S (遍历顺序) 或者U (反转点击测试顺序) |
debugDumpSemantics() | |
i |
WidgetsApp. showWidgetInspectorOverride | |
p |
debugPaintSizeEnabled | |
o |
defaultTargetPlatform | |
P |
WidgetsApp. showPerformanceOverlay | |
s |
||
q |
动画
精美的动画效果会使得 UI 更加直观,可以提升整体视觉效果,使应用显得更加精致,从而提升用户体验。 Flutter 的动画框架使得开发者能够更方便地实现简单和复杂的动画。 Flutter SDK 含有很多 Material Design widget。其中已经包括了标准的动画效果,你可以很方便地自定义这些效果。
在 RN 中,动画 API 用于创建动画。
在 Flutter 中,使用 Animation 类和
AnimationController 类实现动画。
Animation 是抽象类,内含其当前的值和它的状态(已完成或者已取消)。
AnimationController 类可以正向或者反向播放动画或者停止动画以及为动画设置特定值来自定义动画。
如何添加一个简单的淡入动画效果?
在下面的 React Native 示例中,有一个动画组件,也就是 FadeInView,它是使用 Animated API 创建的。定义了初始的不透明状态,最终状态和动画切换之间的时间间隔。在 Animated 中添加了动画组件,不透明状态 fadeAnim 映射到我们想要添加动画效果的文本组件上,然后在开始动画的时候调用 start()。
// React Native
const FadeInView = ({ style, children }) => {
const fadeAnim = useRef(new Animated.Value(0)).current;
useEffect(() => {
Animated.timing(fadeAnim, {
toValue: 1,
duration: 10000
}).start();
}, []);
return (
<Animated.View style={{ ...style, opacity: fadeAnim }}>
{children}
</Animated.View>
);
};
...
<FadeInView>
<Text> Fading in </Text>
</FadeInView>
...
要在 Flutter 中实现相同的动画效果,创建一个 AnimationController 对象,叫它 controller,并且指定时间间隔。在默认配置下,AnimationController
会在给定时间间隔线性地生成从 0.0 到 1.0 的数值。当你的程序可以显示新一帧画面的时候,AnimationController 会生成一个新的值。通常这个频率为每秒 60 次。
当定义 AnimationController 的时候,你必须传入一个 vsync 对象。
vsync 会防止屏幕显示区域之外的动画消耗不必要的资源。你可以通过添加 TickerProviderStateMixin 到类定义中来使用有状态的对象。
AnimationController 需要传入一个 TickerProvider,它是通过构造函数里的 vsync 参数进行配置的。
Tween 定义了起始和结束值之间或者输入段到输出段之间的过渡。如果要在动画中使用 Tween 对象,调用 Tween 对象的 animate 方法,然后把它赋给你要修改的 Animation 对象。
在这个例子中,用到了 FadeTransition widget,它的 opacity 属性映射到了 animation 对象上。
要开始动画,使用 controller.forward()。其它的操作也可以使用控制器里的方法,比如 fling() 或者 repeat()。这个例子里,FlutterLogo widget
被用于 FadeTransition widget 中。
import 'package:flutter/material.dart';
void main() {
runApp(const Center(child: LogoFade()));
}
class LogoFade extends StatefulWidget {
const LogoFade({super.key});
@override
State<LogoFade> createState() => _LogoFadeState();
}
class _LogoFadeState extends State<LogoFade>
with SingleTickerProviderStateMixin {
late Animation<double> animation;
late AnimationController controller;
@override
void initState() {
super.initState();
controller = AnimationController(
duration: const Duration(milliseconds: 3000),
vsync: this,
);
final CurvedAnimation curve = CurvedAnimation(
parent: controller,
curve: Curves.easeIn,
);
animation = Tween(begin: 0.0, end: 1.0).animate(curve);
controller.forward();
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return FadeTransition(
opacity: animation,
child: const SizedBox(
height: 300,
width: 300,
child: FlutterLogo(),
),
);
}
}

如何为卡片添加滑动动画呢?
在 RN 中,无论 PanResponder 或者第三方库都可被用于滑动动画。
在 Flutter 中,要添加滑动动画,使用 Dismissible widget 封装其它子 widget 即可。
return Dismissible(
key: Key(widget.key.toString()),
onDismissed: (dismissDirection) {
cards.removeLast();
},
child: Container(
//...
),
);

React Native 和 Flutter widget 对等的组件
下面的表格列举了通用的 React Native 组件与对应的 Flutter widget 和通用的 widget 属性。
| React Native 组件 | Flutter Widget | 描述 | ||
|---|---|---|---|---|
Button |
ElevatedButton |
基础的凸起按钮 | ||
| onPressed [required] | 该回调函数在当按钮被点击的时候被触发。 | |||
| Child | 按钮的标签 | |||
Button |
TextButton |
|||
| onPressed [required] | 当按钮被点击的时候触发该回调函数。 | |||
| Child | 按钮的标签 | |||
ScrollView |
ListView |
|||
| children | ( <Widget> [ ]) 要显示的子 widget 列表 | |||
| controller | [ ScrollController ] 可用于控制滑动 widget 的对象 |
|||
| itemExtent | [ double ] 如果非空,那么强制所有子 widget 在滑动方向上增加给定的距离 | |||
| scroll Direction | [ Axis ] 滑动页面的滑动轴 |
|||
FlatList |
ListView.builder |
|||
| itemBuilder [required] | [IndexedWidgetBuilder] 根据需要创建子 widget。当元素序号大于等于零并且小于队列元素总数时,该回调函数会被调用。 |
|||
| itemCount | [ int ] 优化了 ListView 对于最大滑动范围的预估能力。 | |||
Image |
Image |
|||
| image [required] | 要显示的图片 | |||
| Image. asset | 有多个构造函数可以用于指定图片。 | |||
| width, height, color, alignment | 图片的风格和布局。 | |||
| fit | 将图片内嵌到布局对应的空间里。 | |||
Modal |
ModalRoute |
|||
| animation | 路径切换的动画和之前路径向前切换的动画。 | |||
ActivityIndicator |
LinearProgressIndicator |
|||
| strokeWidth | 圆形线条的宽度。 | |||
| backgroundColor | 指示进度的背景色。默认是当前主题的 ThemeData.backgroundColor。 |
|||
ActivityIndicator |
LinearProgressIndicator |
|||
| value | 进度条的进度值。 | |||
RefreshControl |
RefreshIndicator |
|||
| color | 进度指示的前景色。 | |||
| onRefresh | 当用户拖拽刷新指示器想要刷新的时候会调用该函数。 | |||
View |
Container |
|||
View |
Column |
|||
View |
Row |
|||
View |
Center |
|||
View |
Padding |
将子 widget 按照给定的间隔进行排列的 widget。 | ||
| padding [required] | [ EdgeInsets ] 子 widget 间隔。 | |||
TouchableOpacity |
GestureDetector |
|||
| onTap | 当点击的时候会调用。 | |||
| onDoubleTap | 当两次点击的时候会调用。 | |||
TextInput |
TextInput |
|||
| controller | [ TextEditingController ] 用于获取或者修改文本。 |
|||
Text |
Text |
|||
| data | [ String ] 要显示的文本。 | |||
| textDirection | [ TextAlign ] 文本的方向。 |
|||
Switch |
Switch |
|||
| value [required] | [ boolean ] 开关的开启或者闭合状态。 | |||
| onChanged [required] | [ callback ] 当用户点击开关的时候调用。 | |||
Slider |
Slider |
|||
| value [required] | [ double ] 当前滑动器的值。 | |||
| onChanged [required] | 当用户为滑动器选择了新的值时会调用 |