在 VS Code 里安装和使用开发者工具
安装 VS Code 插件
如果你想在 VS Code 中使用开发工具,你就一定需要安装 Dart 扩展。如果你还想要调试 Flutter 应用程序,那你还应该安装 Flutter 扩展。
进行调试应用程序
通过在 VS Code 中打开你的项目的根目录(包含 pubspec.yaml)并点击 Run > Debugging (F5),来开启调试会话。
启动开发工具
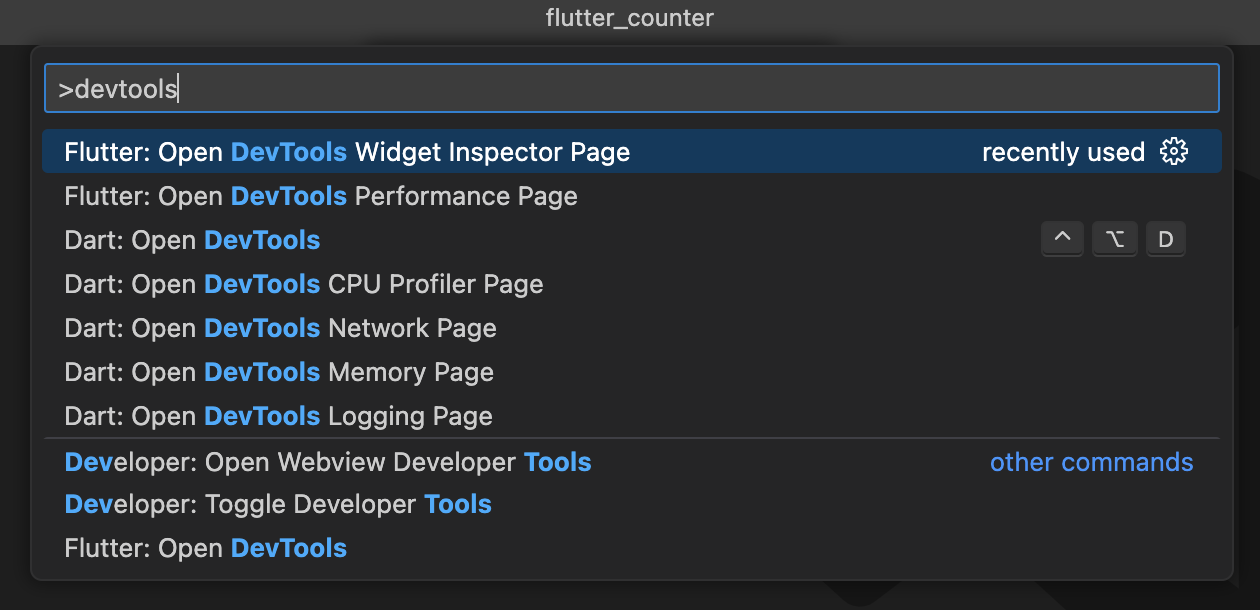
一旦调试会话处于活跃且应用程序已开启,那么 VS Code 命令控制板中将会显示 Dart: Open DevTools:

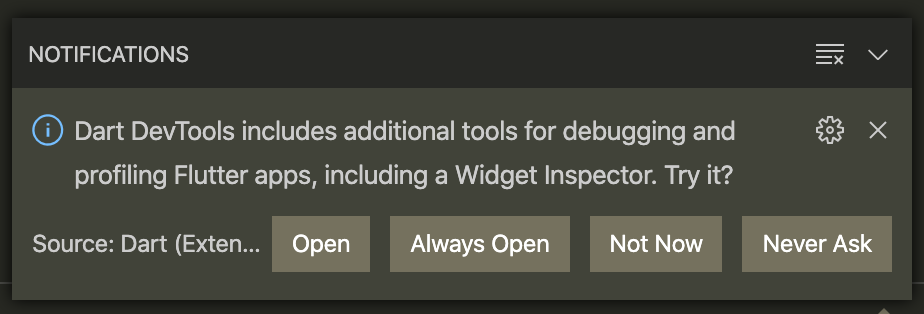
当你第一次运行时(以及未来更新开发工具包时),系统会提醒你激活或升级开发工具。

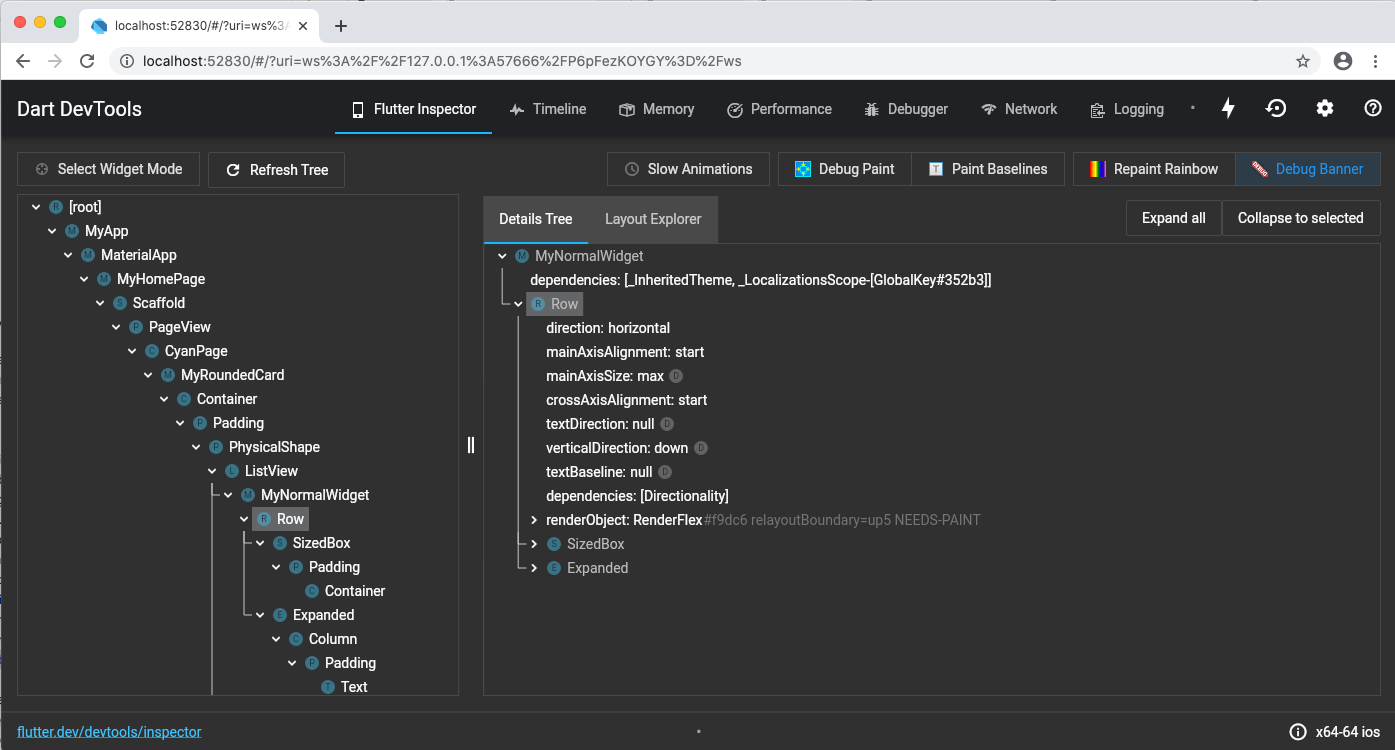
接下来,开发工具将会在浏览器中启动,并自动连接至你的调试会话。

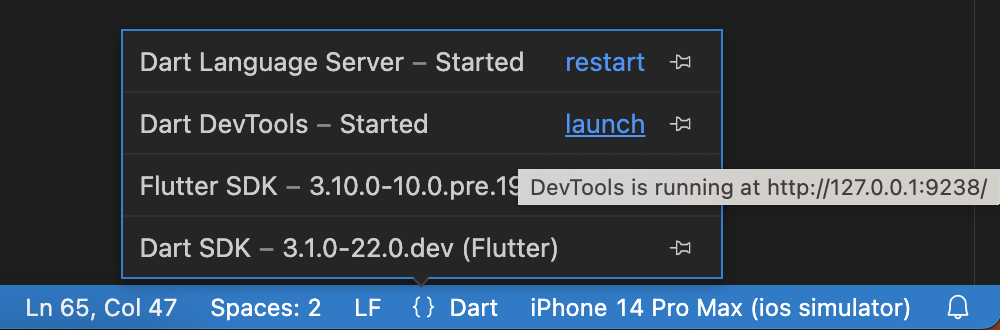
当开发工具激活后,你将可以在 VS Code 的状态栏中看到它们。如果你已关闭浏览器选项卡,只要还有可用的 Dart/Flutter 调试会话,你也可以通过单击状态栏来重新启动浏览器。